本当に軽量で楽なサーバ Express
なんかサクッと軽量なものを作りたいなと思った時、やっぱり Node は楽なのです。
てことで見つけたのはこれ
どれくらい楽かというと、
npm init して npm install express --save して
const express = require('express')
const app = express()
const port = 3000
app.get('/test', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
REST したけりゃハンドラ書けばよくね?ってレベルでシンプル。
因みに app.get, app.put, app.post, app.delete でそれぞれのHTTP動詞が書ける。
static ディレクトリ掘って app.use('/', express.static('static')); を app.listen 直前に書くだけで静的リソースもそのまま公開できるという素敵仕様です。
もっと複雑なものを作ろうと思ったら npm install express-generator -g で作成しましょう。
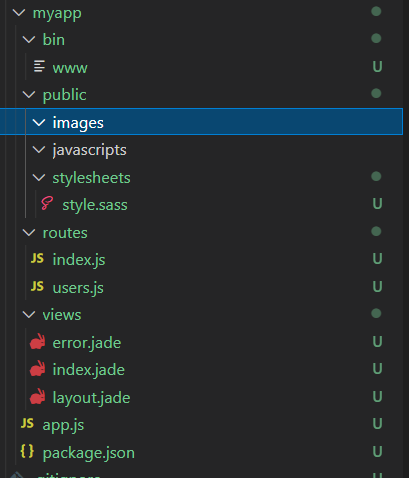
express --view=jade --css=sass myapp と打ち込めば、必要なてんぷれをしれっと生成してくれます。
view はテンプレートエンジンで、css はスタイルシートの言語指定です。

構成もシンプルで分かりやすいのが素敵。