LWC で slot 探し回って右往左往した件
もったいぶる趣味無いのでざっくり記述。
カスタムコンポーネントの内部に任意のHTMLタグを送り込みたいとする。
自分は Bootstrap の dialog ラッパーを書きたくでこれを使った
white-azalea.hatenablog.jp
<template> <lib-dialog title="銘柄" submit-name="保存" cancel-name="キャンセル" onclose={dispatchClose} onsubmit={dispatchClose}> <!-- 内部コンテンツ --> <p>Slot の内部</p> </lib-dialog> </template>
これを受け止める dialog の定義は module/lib/dialog/dialog.html
<template> <div class="modal fade show" style="display: block;" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">{title}</h5> <button type="button" class="btn-close" aria-label="Close" onclick={onClose}></button> </div> <div class="modal-body"> <!-- こんな風に定義 --> <slot></slot> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" onclick={onClose}>{cancelName}</button> <button type="button" class="btn btn-primary" onclick={onSubmit}>{submitName}</button> </div> </div> </div> </div> </template>
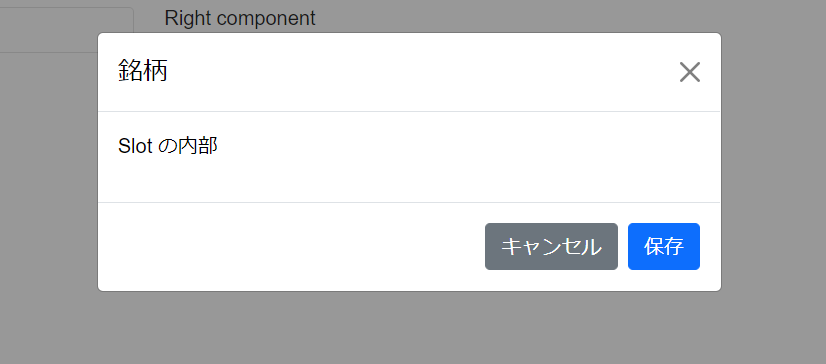
すると

キーワードで「wrap」「inner content」「inner html」「入れ子」いずれで探してもヒットしない… slot ってネーミングセンスなんだよ slot って…(八つ当たり