今日やった事メモ
何がしたいのかというと、log4javascript を試したかっただけ。
どんなリクエストが飛ぶかもよくわからなかったので、PHP でざっくりキャプチャするかーって事で、まずはPHP用意。
Docker のおかげで世の中楽になりました。
まずはダウンロード
ってもわかりやくすダウンロードリンクがあるのでホイ。
簡単に使ってみる
ダウントードして、以下のような配置をしてみた。
- log4javascript.js
- index.html
- example.js
index は特に何もしてなくて、二つの javascript を取り込むだけ。
<script type="text/javascript" src="/log4javascript.js"></script> <script type="text/javascript" src="/example.js"></script>
そして、example.js は
var log = log4javascript.getDefaultLogger();
log.info("Example info");
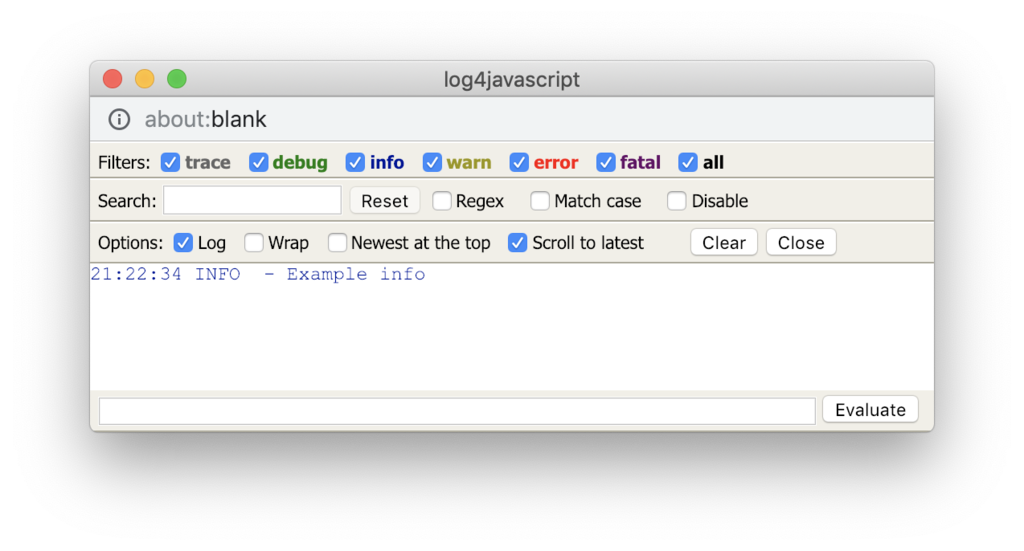
アクセスしてみると…なかなかリッチな何かが出てきたw

ドキュメントのチュートリアルを見てもわかるが、trace, debug, info, warn, error があるらしい。
しっかし Javascript コンソールに出るだけかと思ったよ…
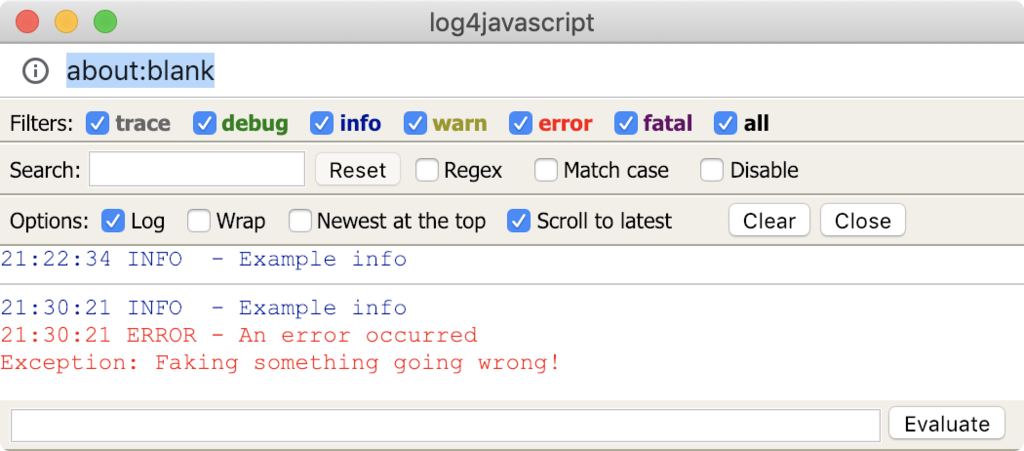
エラーコードも
try {
throw new Error("Faking something going wrong!");
} catch (e) {
log.error("An error occurred", e);
}
この通り

AjaxAppender
なんでも、ログ情報を非同期にサーバに送るアペンダがあるので、早速試してみた。
var log = log4javascript.getDefaultLogger();
var ajaxAppender = new log4javascript.AjaxAppender('http://localhost/log.php');
log.addAppender(ajaxAppender);
log.info("Example info");
すると、chrome には以下の様な通信が発生していた。


なるほど、普通にやると HTTP POST でフォームパラメータで送信されるようだ。
因みに、ログのサブウインドウはやはり表示された。
このウィンドウが邪魔な時は、デフォルトのアペンダを丸ごとクリアしてしまえば良さそう。
var log = log4javascript.getDefaultLogger();
var ajaxAppender = new log4javascript.AjaxAppender('http://localhost/log.php');
// remove default appender
log.removeAllAppenders();
// set ajaxAppender only
log.addAppender(ajaxAppender);
log.info("Example info");
尚、アペンダの設定を見ればわかるのだけど、log4j で properties とかに書いてたものは軒並みメソッドとして存在しているらしい。
なので、共通的な設定をしてアプリケーション全体に噛ませるなら、ロガージェネレータ関数でも用意するしかなさげ。
デフォルトでは、非同期にポンポンログを投げる設定だけど、通常時はログを投げずに unload イベント発生時にまとめて投げる設定なんかもあったので覚えておくと良さそう。
なんにしても送信設定周りはコイツのお仕事。
JsonやXML にしてみる
アペンダは試したので、次はそれ以外も試してみる。
ドキュメントを眺めると
From version 1.4, log message data is always sent as one or more name/value pairs. In the case of HttpPostDataLayout, data is sent the same as in previous versions. For other layouts such as JsonLayout and XmlLayout, the formatted log message is posted as the value of a parameter called data, though this may be changed via setPostVarName.
という事で、POST データの中身はログレイアウト扱いらしい。
パラメータはいずれも data というパラメータで送信されてる。
この名前は setPostVarName で変更できるけど…
送信形式が application/json ではなくて、application/x-www-form-urlencoded 一択なのはどういう事だろうか…
と思ったら setHeader メソッドにこんな記述があった
From 1.4.5, specifying the Content-Type header using this method will force logging data to be sent as the Ajax request payload rather than as a posted form field. 1.4.5から、このメソッドを使用してContent-Typeヘッダを指定すると、ロギングデータは送信されたフォームフィールドとしてではなく、Ajaxリクエストペイロードとして送信されるようになります。
わぁい
XmlLayout
シンプルに使ってみた。
var ajaxAppender = new log4javascript.AjaxAppender('http://localhost/log.php');
var layout = new log4javascript.XmlLayout(false);
ajaxAppender.setLayout(layout);

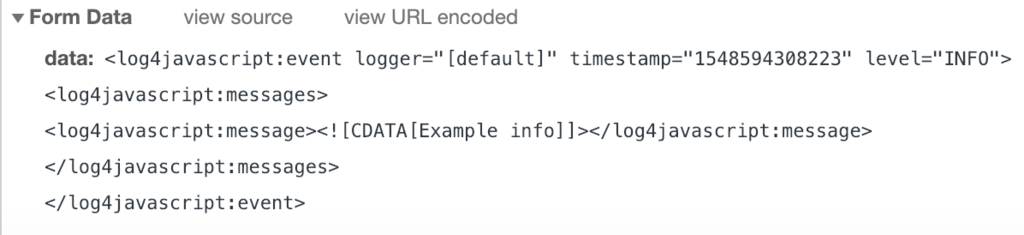
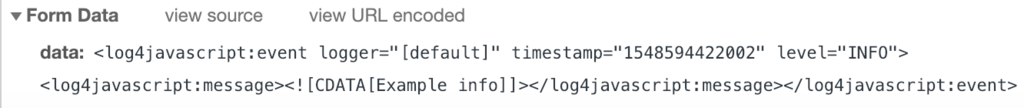
コンストラクタ引数が combineMessages という bool フラグなので、true にしてやってみると。

随分シンプルになる。
これはログを吐き出す時に、ログ文字列を複数引数にできるので、それを個別にみるかまとめて見るかの違いだと考えられる。
JsonLayout
var ajaxAppender = new log4javascript.AjaxAppender('http://localhost/log.php');
var layout = new log4javascript.JsonLayout();
ajaxAppender.setLayout(layout);
みたままだけど
