VueJS を使ってみる
昨今の Web framework 第二弾、Vue js 3 (この記事書いてる時点で最新のやつ)
vue js とは
Web framework の一つ。
React に比べると大分軽量で、JSX の様な癖が無いのは利点。
セットアップ方法
こちらは、LWC や REACT とは異なり、大まかに二種類の手順があります。
1. JavaScript 取り込みだけでセットアップ
HTML でライブラリを取り込むだけでまず利用できる。
index.html を作成してこんな感じにしたら
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> <div id="app">{{ message }}</div> <script> const { createApp } = Vue createApp({ data() { return { message: 'Hello Vue!' } } }).mount('#app') </script> </body> </html>
Python3 でサーバを立ててみます python -m http.server 8000

2. ビルド環境構築
コンパイルして実行するケースもあります。
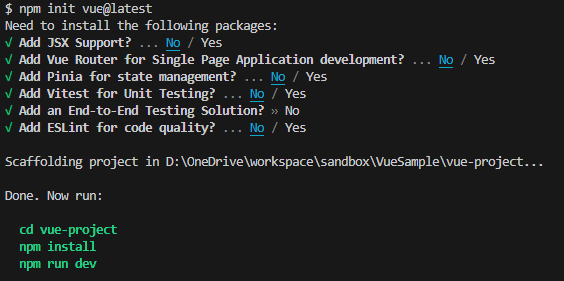
npm init vue@latest でひな型を作ります。

コマンドに従って、3 コマンド打ちます。
cd vue-project npm install npm run dev

構成の確認
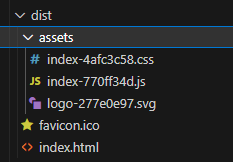
ビルド版のひな型を見るのが一番手っ取り早いと感じたので、その構成を確認してみる。
すると、大体こんな構成だった。
- project_root
見ただけで興味深いのは vue 拡張子か。
独自ファイルと思いきや、中身は JavaScript+HTML+CSS のセットだ。
App.vue
<script setup> import HelloWorld from './components/HelloWorld.vue' import TheWelcome from './components/TheWelcome.vue' </script> <template> <header> <img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" /> <div class="wrapper"> <HelloWorld msg="You did it!" /> </div> </header> <main> <TheWelcome /> </main> </template> <style scoped> header { line-height: 1.5; } .logo { display: block; margin: 0 auto 2rem; } @media (min-width: 1024px) { header { display: flex; place-items: center; padding-right: calc(var(--section-gap) / 2); } .logo { margin: 0 2rem 0 0; } header .wrapper { display: flex; place-items: flex-start; flex-wrap: wrap; } } </style>
ここで画面の構成を見るとこんなタグ構成。

<div data-v-7a7a37b1="" class="wrapper"> の中身が HelloWorld.vue という事なので、そちらも見てみる。
<script setup> defineProps({ msg: { type: String, required: true } }) </script> <template> <div class="greetings"> <h1 class="green">{{ msg }}</h1> <h3> You’ve successfully created a project with <a href="https://vitejs.dev/" target="_blank" rel="noopener">Vite</a> + <a href="https://vuejs.org/" target="_blank" rel="noopener">Vue 3</a>. </h3> </div> </template> <style scoped> h1 { font-weight: 500; font-size: 2.6rem; top: -10px; } h3 { font-size: 1.2rem; } .greetings h1, .greetings h3 { text-align: center; } @media (min-width: 1024px) { .greetings h1, .greetings h3 { text-align: left; } } </style>
実に素直な作りと言える。
サンプル生成のコンポネントと出力をざっくり読み取れること
- コンポーネントは Shadow DOM 化しない。
すなわち、イベント素通りだし、スタイルシートは子階層コンポーネントにも伝播する。 - タグの属性は
definePropsで定義し、`{{ 変数名 }}でバインド操作できる。 - 入れ子(コンポーネントの内側に何かを埋め込む)の操作は、
slotを使って実行できる。
WelcomeItem.vue 定義
<template> <div class="item"> <i> <slot name="icon"></slot> </i> <div class="details"> <h3> <slot name="heading"></slot> </h3> <slot></slot> </div> </div> </template>
それを使う、TheWelcome.vue
<template> <WelcomeItem> <template #icon> <DocumentationIcon /> </template> <template #heading>Documentation</template> Vue’s <a href="https://vuejs.org/" target="_blank" rel="noopener">official documentation</a> provides you with all information you need to get started. </WelcomeItem>
イベントのバインディングはこう書けるらしい。
大分分かりやすいな。
<script setup> // 変数 const msg = 'Hello!' // 関数 function log() { console.log(msg) } </script> <template> <button @click="log">{{ msg }}</button> </template>
ドキュメント
ドキュメントについては、日本語がかなりそろってる。
日本人に大人気だけあるね。
というか、ライフサイクルイベント等、知りたい情報が大体整ってる。
Salesforce のドキュメントなんてメじゃないくらいわかりやすい(汗
リリース
NodeJS のプロジェクトで開発している場合は、npm run build を叩くと、dist ディレクトリが出来上がる。
JavaScript 取り込みの場合はビルドなし!そのままリリースしたまへ!

感想
構成がシンプルでとっつきやすく、日本語ドキュメントが充実。
そして何より、JavaScript リソース一つで利用できる手軽さが最大の利点だと思う。
独自のサーバや、設定とは独立して持ち運べるので、何だったら Salesforce 上にも持っていきやすい。(Visualforce 上でも使える)
強いて欠点を挙げるなら…
CSS/HTML/JavaScript が基本 1 ファイルなので、あまりこだわったコンポーネントを作ろうとすると、肥大化がヤバそう。
これ位か、使えるところはガンガン使っていって良いのではないかと思いますね。