投資信託の記録付けアプリを書いてみた。
LWC で slot 探し回って右往左往した件
もったいぶる趣味無いのでざっくり記述。
カスタムコンポーネントの内部に任意のHTMLタグを送り込みたいとする。
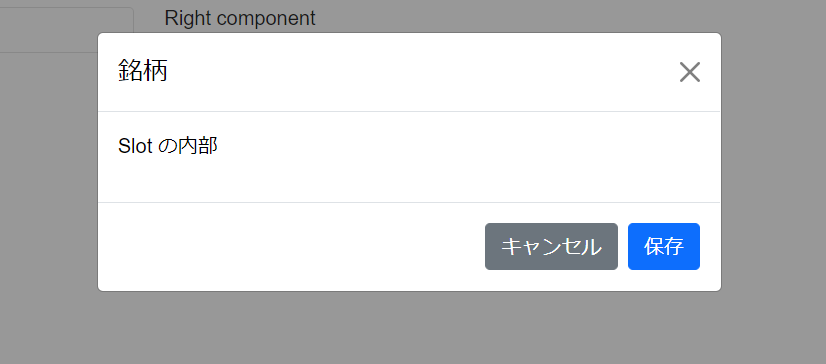
自分は Bootstrap の dialog ラッパーを書きたくでこれを使った
white-azalea.hatenablog.jp
<template> <lib-dialog title="銘柄" submit-name="保存" cancel-name="キャンセル" onclose={dispatchClose} onsubmit={dispatchClose}> <!-- 内部コンテンツ --> <p>Slot の内部</p> </lib-dialog> </template>
これを受け止める dialog の定義は module/lib/dialog/dialog.html
<template> <div class="modal fade show" style="display: block;" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">{title}</h5> <button type="button" class="btn-close" aria-label="Close" onclick={onClose}></button> </div> <div class="modal-body"> <!-- こんな風に定義 --> <slot></slot> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" onclick={onClose}>{cancelName}</button> <button type="button" class="btn btn-primary" onclick={onSubmit}>{submitName}</button> </div> </div> </div> </div> </template>
すると

キーワードで「wrap」「inner content」「inner html」「入れ子」いずれで探してもヒットしない… slot ってネーミングセンスなんだよ slot って…(八つ当たり
OSS 版 LWC でWebApp
LWC というと、Salesforce の Lightning Web Component が真っ先に浮かぶ人は、Salesforce 界隈の人だと思う。
で、Salesforce プラットフォーム上のフレームワークとして有名ではあるのだけど、実際にはこいつは Opensource としても使える。
因みにこの記事執筆当時の nodejs のバージョンは
$ node --version v14.17.1 $ npm --version 7.17.0
始め方
と言ってもそんなに難しい話ではない。
nodejs が入ってるなら、大体このコマンドで行ける。
$ npx create-lwc-app account-book
するとインストールウィザードが起動する
⚡⚡⚡⚡⚡ Lightning Web Components ⚡⚡⚡⚡⚡ ? Do you want to use the simple setup? Yes ? Package name for npm account-book ? Select the type of app you want to create (Use arrow keys) > Standard web app Progressive Web App (PWA) Electron app
当然標準 WebApp を選択
? Do you want a basic Express API server? (y/N) y
express API サーバは、バックエンドで動作させるWebサーバの事。
https://white-azalea.hatenablog.jp/entry/2021/07/14/220816
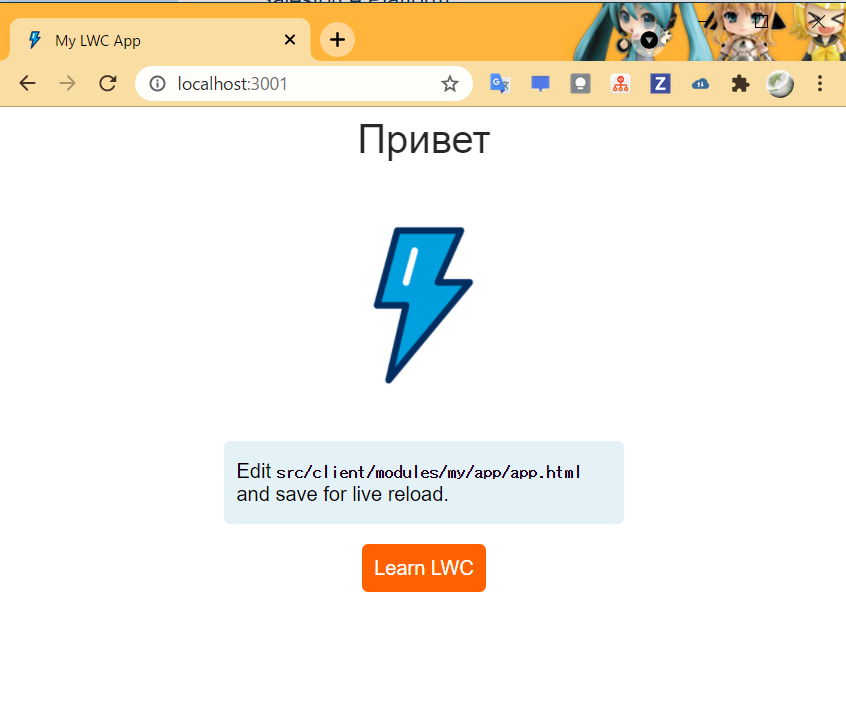
で、作成したひな型がこんな感じ

開発サーバを起動
$ npm run watch と叩くと、開発用のWebサーバ (LWC用)が 3001 ポートで、API サーバが 3002 ポートで起動する。

Web サーバ(ポート 3001)にアクセスして存在しないリクエストならAPIサーバにルーティングされるよう設定されているので、API サーバの方のソース(src/api.js)で以下の様に書かれているなら
// Simple Express server setup to serve for local testing/dev API server const compression = require('compression'); const helmet = require('helmet'); const express = require('express'); const app = express(); app.use(helmet()); app.use(compression()); const HOST = process.env.API_HOST || 'localhost'; const PORT = process.env.API_PORT || 3002; app.get('/api/v1/endpoint', (req, res) => { res.json({ success: true }); }); app.listen(PORT, () => console.log( `✅ API Server started: http://${HOST}:${PORT}/api/v1/endpoint` ) );
ポート 3002 はもちろん

ポート 3001 でも

とできる。
続きを読む本当に軽量で楽なサーバ Express
なんかサクッと軽量なものを作りたいなと思った時、やっぱり Node は楽なのです。
てことで見つけたのはこれ
どれくらい楽かというと、
npm init して npm install express --save して
const express = require('express')
const app = express()
const port = 3000
app.get('/test', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
REST したけりゃハンドラ書けばよくね?ってレベルでシンプル。
因みに app.get, app.put, app.post, app.delete でそれぞれのHTTP動詞が書ける。
static ディレクトリ掘って app.use('/', express.static('static')); を app.listen 直前に書くだけで静的リソースもそのまま公開できるという素敵仕様です。
もっと複雑なものを作ろうと思ったら npm install express-generator -g で作成しましょう。
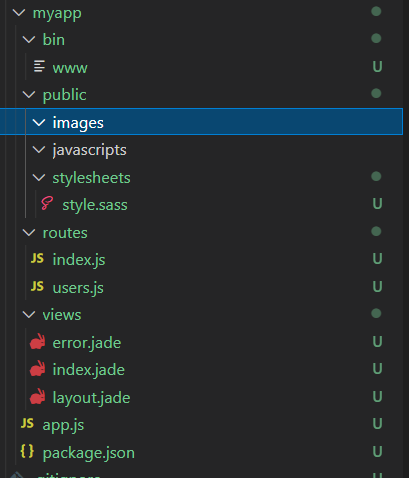
express --view=jade --css=sass myapp と打ち込めば、必要なてんぷれをしれっと生成してくれます。
view はテンプレートエンジンで、css はスタイルシートの言語指定です。

構成もシンプルで分かりやすいのが素敵。
障害耐性がアホみたいに高いDBとKVS
ネット見てていい名前してるのでピックアップ
まずは高い障害耐性とスケーリングのコクローチDB(ゴキブリDB)。
PostgreSQL として接続して使えるので、使い方が大分楽。
障害耐性も強くて扱いやすい。
もう一つが Voldemort (ヴォルデモート)KVS.
名前の由来がハリポタのヴォルデモート卿。
理由がしぶといからという身もふたもないもの。
こちらはKVSだが、同様に障害耐性の高いKVS。
どっちも面白いと言えば面白いが、実用ならコクローチに軍配上がりそう(PostgreSQL互換で扱えるのはありがたい)
Git のTips集決定版
というか見たままですね。
Git でふとしたタイミングでコレってコマンドを教えてくれる一覧表です。
英語?いえ、安心してください。日本語でも存在してます。
Git に慣れてない方も、それなりに常用する方もお試しあれ!

Marp から乗り換えよう! Markdown スライドのSlidev
自分は個人的に Powerpoint を使いたくない。
なので、ある時期からスライド作成には Marp を使っていたのだが、他にも対抗馬ができたらしいのでやってみた。
Marp とは
Markdown で記述することができるスライドシステム。
実質的に electron で実装されており、要するに JavaScript + HTML5 で実装されている処理系である。
因みに Marp はこちら。 marp.app
VSCode/CLI の他、コアシステムをライブラリとしても利用できる。
markdown で記述し、様々なフォーマットでエクスポートできる。
編集しながら結果出力のプレビューも参照できるので、非常に扱いやすいツールである。
はてさて、Slidev はどうかというと…
Slidev
そして対抗馬となりえるMarkdoenスライドの Slidev について使っていく。
ちょっと使ってみたが、以下の様な特徴があった。
- vue で拡張できる
- latex 等の数式サポート
Marp は PDF 化までをきっちりサポートしていたが、意味論的にこちらは PDF はあくまで副次的。
あくまでメインは html 化して web 上のドキュメントとすることを前提としているようだ。
使い分けは必要かもしれないが、個人的にはこれ一本に乗り換えてもいいのではないかというレベルで好感度高かった。
install
npm init slidev すればプロジェクトが開始される。
スライド単位でプロジェクト作っていくスタイルかな?
PS D:\works\sandbox\slidev_sample> npm init slidev Need to install the following packages: create-slidev Ok to proceed? (y) y ●■▲ Slidev Creator v0.22.1 √ Project name: ... slidev Scaffolding project in slidev ... Done. √ Install and start it now? ... yes √ Choose the agent » npm npm WARN ERESOLVE overriding peer dependency npm WARN Found: vite@2.4.0-beta.2 npm WARN node_modules/vite npm WARN vite@"^2.4.0-beta.0" from @slidev/cli@0.22.1 npm WARN node_modules/@slidev/cli npm WARN @slidev/cli@"^0.22.1" from the root project 中略 > dev > slidev --open ●■▲ Slidev v0.22.1 theme @slidev/theme-seriph entry D:\works\sandbox\slidev_sample\slidev\slides.md slide show > http://localhost:3030/ presenter mode > http://localhost:3030/presenter remote control > pass --remote to enable shortcuts > restart | open | edit [@vue/compiler-sfc] <script setup> is still an experimental proposal. Follow its status at https://github.com/vuejs/rfcs/pull/227. [@vue/compiler-sfc] When using experimental features, it is recommended to pin your vue dependencies to exact versions to avoid breakage.
一通りインストールが終わると、サーバが自動起動する。

Ctrl + C で終了します。
続きを読む

