DeepLearning 生成させる学習方法
RNN(LSTM/GRU) 等
時系列のデータを扱うタイプの DeepLearning.
画像であれば、画像のY軸を時系列データと想定して、残りを予測させるといったやり方で画像を作成できるっぽい。
要するにどのように時系列データとして食わせるかで次の値を予測させるというもののようだ。
単純に手書き数字の上半分だけ食わせて、下半分を予測させるとこんな感じで生成された。

2,3,8 は上半分の形状が似ているせいでよくわからないことになってしまった。
8, 7 は学習データがそもそも悪いwww
5, 6 は混ざって学習したんじゃないかという予想。
9 は上半分で切ったとき微妙に2に混ざったかなにかしたかなという印象。
時系列情報から次の値を予測させるという意味では、やはり先頭部分の情報ありきだ。
キモは「どのように時系列のデータに見立てるか」だと思われる。
尚、翻訳などにはこれを利用した Seq2Seq (Sequence to Sequence。Sequence という系列情報を認識して別の系列に変換する) というアルゴリズムを使っていて、この根底も RNN を使っていくそうな。
ぱっと見た感じ、形態素解析した上でRNNに食わせて変換しているっぽい。
CNN
認識・判定用
これは画像などの認識を行うニューラルネット。
映像判定とか顔判定等をメインに扱うものなので、極論すると生成には向かないと思われる。
単純な入力→出力型DeepLearning
下書きを読み込んで線画にするAIは予測系ではなくて単純に入力→結果対応をしてると思う。
画像を行列にして食わせて、線画の結果を取得する。
色を付けるのも多分似たようなものかもしれない。
ただしサンプルは相当な量が必要だし、画像となれば学習時間もエグい事になりそう…
ちょっと個人で手が出るものでは無いと思われる。
VAE (Variational Autoencoder)
画像などから特徴情報に変換(Encoder。特徴抽出と圧縮)し、中間集中力(この値を「潜在変数」と呼び、)その特徴情報から出力(Decoder)の二段回の変換を行うニューラルネット。
潜在変数値は元の情報より圧縮されてる。教師なし学習に分類されるご様子。
主に、入力と出力の差分を取ることで異常値を検出できる。
で、この時潜在変数を任意にイジってやることで、全く新しい画像を自動生成できるということらしい。
派生で Conditional VAE (潜在変数の他に、ラベルパラメータを指定することで、生成するデータのカテゴリを指定できるようにしたVAE)。
β-VAE (複数要素を含む情報を処理できるVAE)Vector Quantised-VAE (潜在変数が特徴を捉えきれなかった場合にボケる等が発生する問題に対処したVAE。潜在変数を離散値で扱う) Vector Quantised-VAE2 (Vector Quantised-VAE を階層構造にすることで、高解像度の生成を行えるようにしたもの)
GAN (Generative Adversarial Networks)
敵対的生成ネットワーク。
Generator (ランダムなノイズから、偽データを生成するNN)と、Descriminator(偽データと本物のデータを見て真贋判定するNN)の2つで競わせるニューラルネットワーク。
完全に新しい画像等を生成するのに用いる。
Salesforce 開発者の JavaScript スキル(9)
Prepare for your Salesforce JavaScript Developer I Credential Trailmix の続き
また来たよ英語回
Get Started with Lightning Development
Lightning 開発を始めよう
Get Started with Lightning Development 単元 | Salesforce Trailhead
VF 使いのためのLightning入門記事ですね。
VF は 2006 年以前に、エンタープライズ・ソリューションとして作成され、サーバサイド動作として作られた。
2006 年以降、インタラクティブ、動的、レスポンシブなデザインに切り替わってきていて、Salesforce としては Lightning Experience として Lightning component フレームワークを作成した。
- コンポーネントあはSalesforce内で再利用可能
- アプリケーション機能を容易に拡張できる
- AppExchange からカスタムコンポーネントをDLして開発できる
- モバイル機器に最適化したレスポンシブデザインの開発を開発者に提供する
- ベースコンポーネントは非常に多くの機器で動作する
あと、Low-Code と Pro-Code でカテゴリ分けてる。
- Low-Code : クリックベースで開発できるやつ(フローとか、クイックアクション、URLボタンなど)
- Pro-Code : プログラミングして開発するやつ
Learn How Coding Concepts Apply to Lightning Web Components
LWC ではどのような開発コンセプトが適用されているか学習する
Learn How Coding Concepts Apply to Lightning Web Components 単元 |

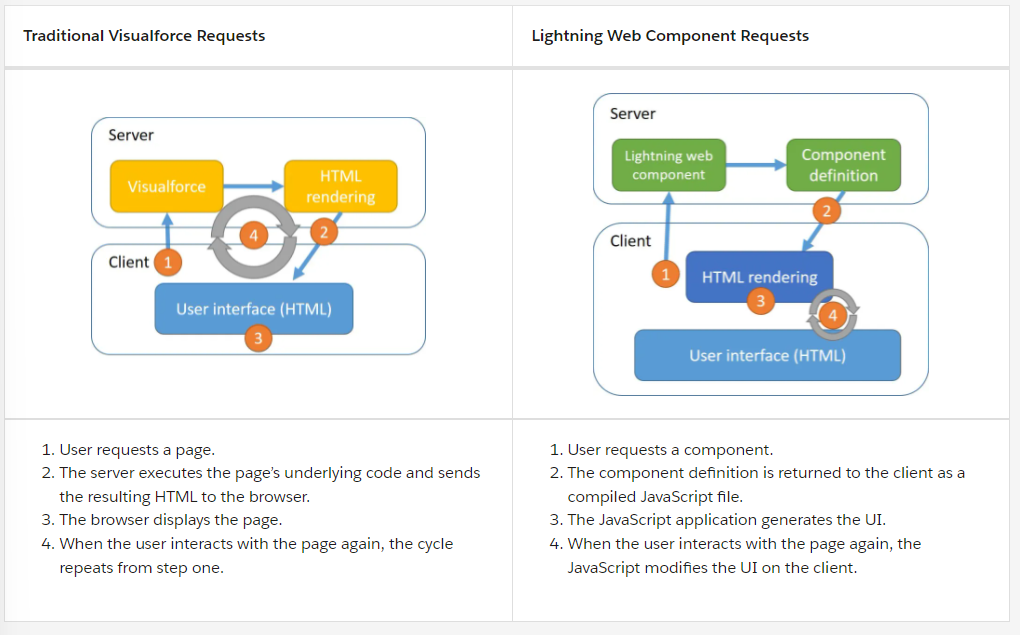
まぁ見たままだよね。
サーバサイドではデータの管理だけしてて、HTML 表示などは全てクライアントで行う。
OSS の世界で言うなら、 MVVM といったところ。
- Tracking State with Properties : プロパティの更新をトラッキングする。
OSS で開発してる人なら「変数バインド」といえばいいか。VF 使いなら{! 変数 }が{変数}になるといえばわかるはず。 - Tracking State with Getters and Setters : Getter/Setter の状態をトラッキングする。
実質変数に近い扱いでバインドできる。
get hoge() { return this._hoge; }
set hoge(v) { this._hoge = v; }
<template>{hoge}</template>
- Conditional Rendering : 状態に合わせたレンダリング(If 条件)
<template> <template if:true={areDetailsVisible}> These are the details! </template> </template>
- Rendering Lists : リストのレンダリング(イテレート)
<template> <template for:each={contacts} for:item="contact"> <p key={contact.Id}> {contact.Name} </p> </template> </template>
- イベントハンドリング
<template> <a onclick={handleButtonClick}></a> </template>
handleButtonClick(e) {
window.console.log(e); // イベントの表示
}
問題の傾向
* LWC は何をきっかけに再レンダリングされる?→プロパティ変更を参照して
* コンポーネントは親コンポーネントにどうやって情報を送る?→イベントだよね
LSTM で文章生成
これの続き。
概要
LSTM は学習したあと、与えられた一定長のデータから、続きを予測するというDeeplarningの一種だが、そこで文章生成を試してみたという内容です。
データの作成
ではどうやって学習されるかですが、まずは使われてる文字種を探ります。
学習に使ったのは太宰治の「惜別」。選んだ理由は「有名文豪で、文章の長いやつ」という適当な理由。
(太宰治は短編ばかりで長いやつがなかなかないのよねぇ…)
データソースは青空文庫。
著作権切れてるってこういうときに扱いやすいですね。
chars_list = [] def readchars(line): for c in line: if not c in chars_list: chars_list.append(c) text = '' with open('dazai.txt', encoding='utf-8') as f: text = f.read() readchars(text) n_chars = len(chars_list) print('文字種 : ', n_chars) print('文字数 : ', len(text))
結果は
文字種 : 2154 文字数 : 91002
これを1文字 2154 ビットのビット配列にする(One-Hot 表現※)。
※ One-hot 表現は、「あいう」の3種の文字を One-Hot で置き換えると [1,0,0], [0,1,0], [0,0,1] のような、どこか1つだけが 1 となっている配列で表現すること。
まずは変換テーブル作って
chars_list = sorted(list(set(text))) n_chars = len(chars_list) # 文字->インデックス値 char_to_index = {} # インデックス->文字 index_to_char = {} for i, char in enumerate(chars_list): char_to_index[char] = i index_to_char[i] = char
で、これを使って変換する。
# 時系列の長さ(20文字分) n_time = 20 # 時系列データ seq_chars = [] next_chars = [] for i in range(0, len(text) - n_time): seq_chars.append(text[i: i + n_time]) next_chars.append(text[i + n_time]) # 変換開始 input_data = np.zeros((len(seq_chars), n_time, n_chars), dtype=bool) correct_data = np.zeros((len(seq_chars), n_chars), dtype=bool) for i, chars in enumerate(seq_chars): correct_data[i, char_to_index[next_chars[i]]] = 1 for j, char in enumerate(chars): input_data[i, j, char_to_index[char]] = 1
input_data は「1次元目=事前データ」「2次元目=次に続く文字」「3次元目=文字のOne-Hot表現」。
こんな漢字で配列に変換して食わせる。
出力層は恒等関数で出力し、画面に表示する前に index_to_char 使って逆変換をかければ良い。
そして、以下がその結果である。先頭文字列は「これは日本の東北地方の某村に開業している」(書き出し)を指定。
Epoch: 1/50 710/710 Error: 38.97258947692782 これは日本の東北地方の某村に開業している。のであしよ。のとたののでは、しかないかないる。といかいか、そ生のの自にその私にに順ていて、のにんはにってっていい。ではすりいるのでは、そのんえは、のをは、十んのうな、如をんのきしうのちので、といるでと時いた。どは、そのれしているのでは、いでないた。できいう。このでは、そのは、そんののとををたのでにといていいい。かのど事のは、そのは、といんで、心とないた。で、そんうで、さんにのですあうで、そにゃな Epoch: 11/50 710/710 Error: 27.03339931626056 これは日本の東北地方の某村に開業しているのです。」 私はその日本のは、日本のの御の中ではないから、その時の同一の事を見て、この事には、その時には、その時の中のたちは、その日本の本人のようにも、自分のたちは、その日本の革命の思想のおいです。」という事になった。それですから、それは、私の下宿の小さんなのだから、それでも、その頃のお事を、それでも、それからも、私の周さんのおめて、そのようです。」ともうかしいのです。それから、という事などこの Epoch: 21/50 710/710 Error: 22.203776773089785 これは日本の東北地方の某村に開業している事があるか、周さんが、まあ、こんなにして、私のように思われる。この時、これは、あなたは、その頃の、だから、これは、その頃の、それからも、いまにも無い。などは、そんなに老人の体を作っている。 「ええ、それから、いや、それは、これは、ただけて、その日は一つでにないません。それは、この時、と言いています。」 私は、その頃、それはどうだ。」 私は、その文明の学生は、日本ではないと思っているのだ。いまい Epoch: 31/50 710/710 Error: 21.313044093698576 これは日本の東北地方の某村に開業しているので、自分はこの先生の講義には、それを感じ、わし、ただ、それをごて、そのような気がして、「どうも、その地方の一元の、お国の事を言うので、自分の生活のまたこの三年の一枚の民衆の一緒にどんどしたのである。自分の田舎の自分の下宿にも、その仙台の自分の自分の生徒だ、と言い、その選ばれた秀才に対して、「変incer に出た。そのような感心、という事を言う事を、出て、その東洋の威力に依って、このまたために、そ Epoch: 41/50 710/710 Error: 18.67849606292455 これは日本の東北地方の某村に開業しているのです。」 「いや、どうも、どうも、そのまいにこの私は、いや、周さんと逢って、そのままで、日本の維新は、子供が、また、その上、そのようなものです。あした。いい事もまた私は、それに、自分は周さんの話したのです。僕は、その頃、一緒になって、そのままに来たので、どうも、そのようないい方であった。周さんは、その頃、そのままざまのなので、実は、どうも、いや、どうです。」と言って、新後の十年がいうのです。」と Epoch: 50/50 710/710 Error: 17.55149063553411 これは日本の東北地方の某村に開業しているのだ。自分の下宿には何も何とか、一面親しく、一つとり、周さんと逢って置かれていたのですが、そうして、大丈夫かね。私の顔を見ると、私はそれに対して、たしかにおそのように思われた。そうして、あの人たちには、その一時の松島に於ける事が多くりにならぬ振りをしていた。それに、自分はその日本の一群の蘭学のお客になって、それに、また、あんなことしていました。そうして、日本へ来ても、それにならざるを得ないような気
ちなみに学習時間は3時間ほど(Core i9 - 9900KF で)。
出してみて思ったのは、支離滅裂な文章だなぁ…と。一方で文字レベルで生成している割にはランダムでは無いなと感じた次第だ。
中間層ニューロン等増やして、もっと学習させればよりマトモになっていくのではと思う。
少なくとも学習が進むたびにかろうじて単語は整ってきている。
おまけで、小説の中に出てきていない、オリジナルな20文字を食わせて生成させてみた。
Seed: さあ、どうしようか。スパイの可能性は避け 生成された文章: さあ、どうしようか。スパイの可能性は避ける、となるかと言えない。日本の一般の家庭では、そのうちに、周さんと逢ったりして、そうして、日本へ来てばかりにいたが、津田氏とったくなったら、いいかね。」と先生はクラスの者たちに、そこそは明治の高い者のかくをうしている。それに、自分はその日、とっと呼びと言い、そのごろ、その後にはじると、そのような青いやがり得るだ。 雲ちょっと笑いなかったのです。僕は、このごろ、山の毒です。お父さんは、それに書き
謎の反応を返してるwwww
面白いといえば面白いが、先行が 20 文字というが 20 文字前のことを忘れて話してるようなものなのだから、やはり日本語にはかなり弱いのではなだろうかと思った次第だ。
LSTM 作ってみた
Salesforce 開発者の JavaScript スキル(8)
Lightning Web コンポーネントの概要
Lightning Web コンポーネントの概要 単元 | Salesforce Trailhead
シンプルに HTML(テンプレート) JavaScript(コントローラ) CSS の組み合わせ。
最小構成は以下2つ。(ただし、js-meta.xml ファイルも必要…だが表示内容にはあんまり関わらないのでここでは飛ばす)
<template> <h1>{message}</h1> </template>
import { LightningElement } from 'lwc'; export default class App extends LightningElement { message = 'Hello World'; }
見た目のスタイル変更にスタイルを書ける。
h1 { color: #ff0000; }
で、割と重要「Aura コンポーネントに Lightning Web コンポーネントを含めることができます」つまり、外部のサイトとかで公開する場合、Visualforce で作るのだけど、Aura でラップして LWC を表示させることもできる。
そこまでする必要があるかどうかは考えよう。
Aura よりかは圧倒的にシンプルだとは覚えておこう(ぶっちゃけ Aura がク○過ぎた)
Lightning Web コンポーネントの作成
Lightning Web コンポーネントの作成 単元 | Salesforce Trailhead
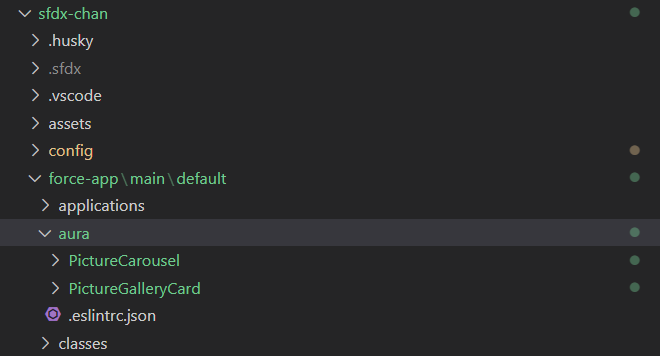
LWC でコンポーネントを作成すると、
の 4 ファイルができる。
これが基本構成で、関連性は名前で解決されてる。
このコンポーネントを外から呼ぶ場合 <c-app></c-app> みたいにして呼び出す。
c- がカスタムコンポーネントを意味するプレフィックス。testApp のようなコンポーネントなら、<c-test-app></c-test-app> になるので注意。
HTML は <template> を親として記述。JavaScript の変数は {name} みたいにして取り込む。
JavaScript は LightningElement 継承クラスを export default で返すことになる。
CSS は…まぁフツーに。強いていうと、ID 値は当てにならない。※
LWC のレンダリング結果は、基本的に LWC のフレームワークによる ShadowDOM の出力となる。よって、タグに ID 値を指定しても、実際には xxx-id みたいな謎のIDに置き換えられてしまうので、ID を使うことは実質できない。
また、普通の JavaScript のような DOM 操作は同じ理由からうまく動作しないので、行わない方が良い。
ライフサイクルとして
- コンストラクタ: これ以上言うことなかろ?
connectedCallbackDOMにこのコンポーネントが配置された際のイベントrenderedCallback画面上に表示されたerrorCallback(error, stack)子・孫コンポーネントがエラーを吐いたときのコールバックdisconnectedCallbackDOM から削除された
デコレータとして、LWCの独自デコレータがいくつかある。
※ OSS 版はまだしも、Salesforce 版のLWCはデコレータを自分で定義できません
@apiLWC の外側から属性値として受け取れる変数へのデコレータ。getter/setter を指定できる。@trackプロパティに設定可能なデコレータで、指定された変数は中の{ hoge: 'この値の変化' }とか[ '初期要素', '追加された要素' ]とかの中身まで監視される。@wireSalesforce のいくつかのデータサービスを使って、SObject レコードを参照・操作できる。(※ ぶっちゃけ低性能なので、個人的にはApexの@AuraEnabled推奨…ぶっちゃけゴミです)
Salesforce 開発者の JavaScript スキル(7)
Prepare for your Salesforce JavaScript Developer I Credential Trailmix の続き。
Develop the Gallery Component
ギャラリーコンポーネントを自作しよう。
自作とは名ばかりの追体験コーナー。
コレ の時に取ってきたコードの中から、PictureCarousel と PictureGalleryCard をコピーして持ってこよう。

こんな感じになったら。
- スクラッチ組織作って
sfdx force:org:create --setdefaultusername --setalias sfdx-maria --definitionfile config/project-scratch-def.json - push する
sfdx force:source:push - サンプルデータを拾って
sfdx force:data:tree:export --targetusername DevHub --outputdir assets/data --query "SELECT Id, Name, Email__c, Phone__c, Mobile_Phone__c, Title__c, Picture__c, ( SELECT Id, Address__c, Assessed_Value__c, Baths__c, Beds__c, Broker__c, City__c, Date_Agreement__c, Date_Closed__c, Date_Contracted__c, Date_Listed__c, Date_Pre_Market__c, Description__c, Location__Longitude__s, Location__Latitude__s, Picture__c, Price__c, Name, State__c, Status__c, Tags__c, Thumbnail__c, Title__c, Zip__c FROM Properties__r ) FROM Broker__c" - 権限セットを突っ込む
sfdx force:user:permset:assign --permsetname DreamHouse - セットしたら、データをインポート
sfdx force:data:tree:import -f assets/data/Broker__c-Property__c.json - Dream House 開いて

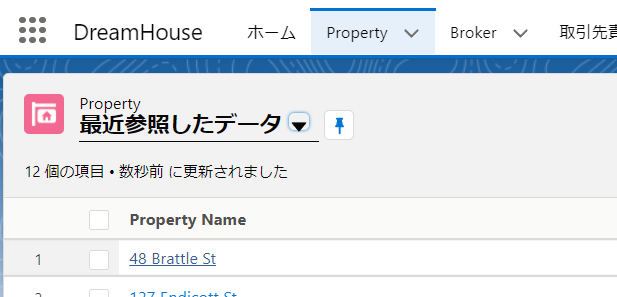
- 適当にプロパティを開く

- 開いたら「編集ページ」を開いて

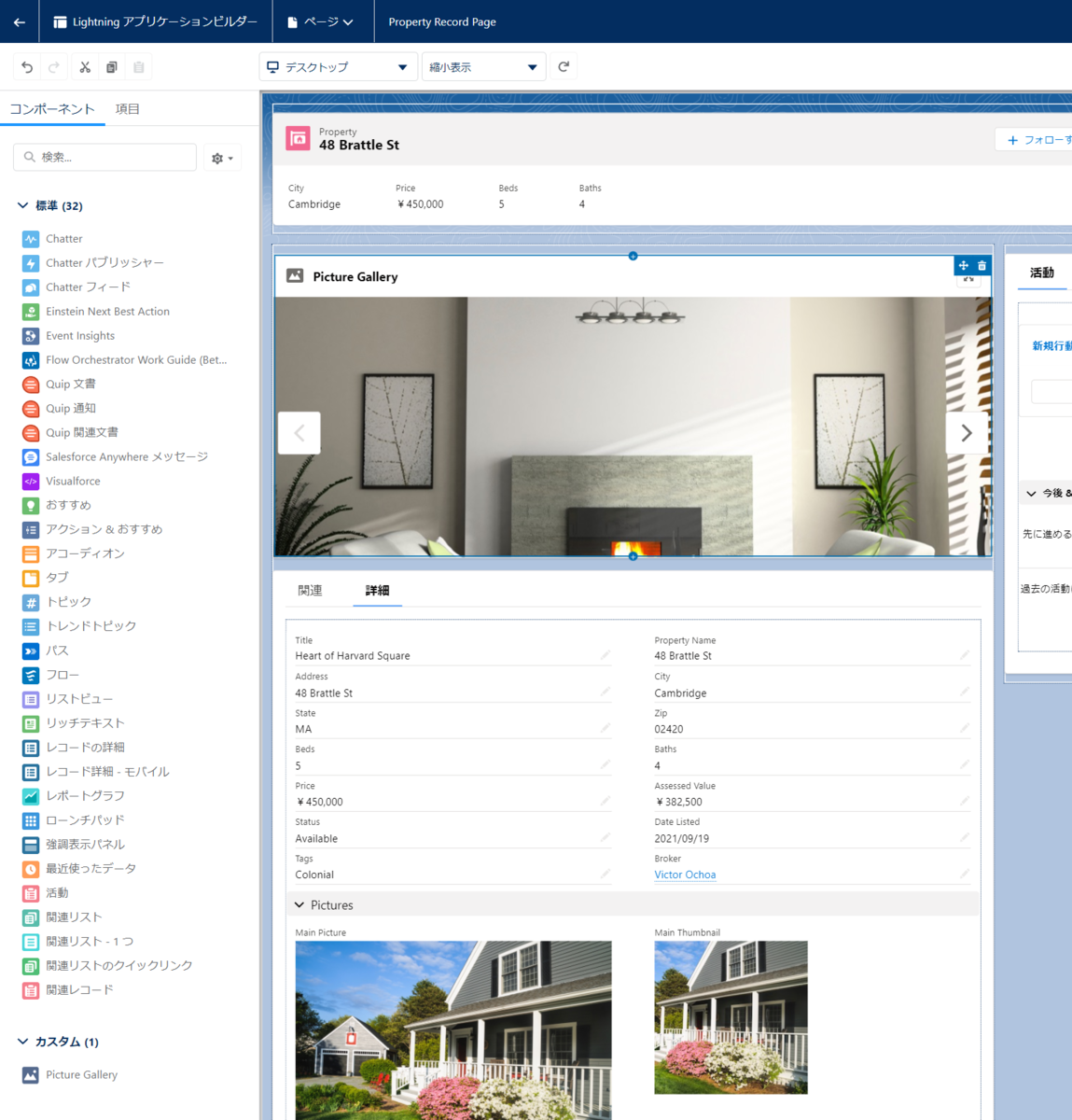
- そしたらPictureGallery を配置して保存

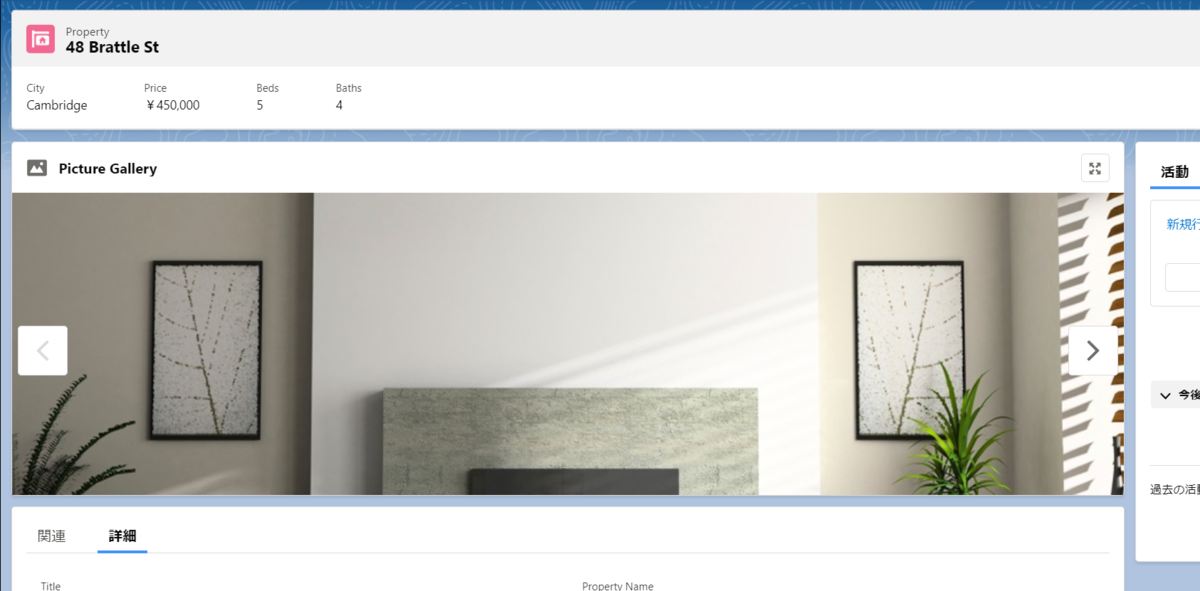
- 出来上がりはこんな感じ

因みに
- テストは
sfdx force:apex:test:run --codecoverage --resultformat human --wait 2 - メタデータ取ってくるのは
sfdx force:source:pull -f
後はコミット&push で git に記録しよう。
続きを読む投資信託アプリアップデート

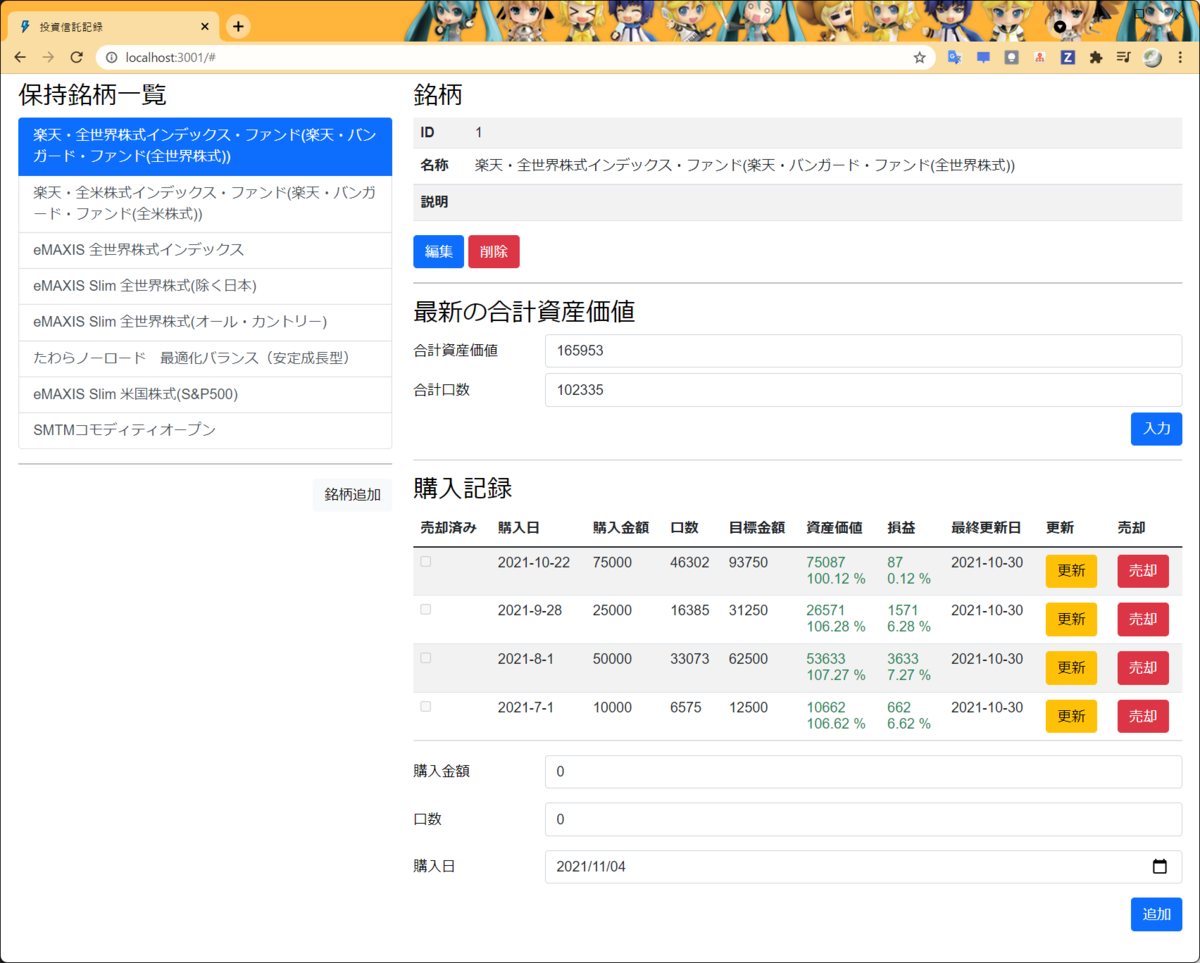
資産価値、損益並びにそのレートの表示を追加しました。
因みに表示されてるのは現在の自分の資産。
因みにこの資産は 11/4 時点で 7,224 円のプラスでした。
必ず儲かる保証はできませんが、銀行に預けておくよりまず間違いなくマシでしょう。
因みに銘柄見て「分散する意味なくない?」って感じのポートフォリオだと思った人、勉強してて良いですね!
7月から投資信託を始めていますが、銘柄や内容が違えど、全世界複数種に全米2種(片方はS&P)がメインです。
コモディティはネタで、たわらは気の迷いみたいなものです。
因みに、「たわら」はアクティブファンドで、かなりバランス型の配分を持つ銘柄なので、8月から投資して未だに 0.57% 増加という状況です。
9月の相場は大分乱れましたけど、最も減った時期ですら -1.09 % しか行きませんでした。どうしても減らしたくない代わりに、儲けもほとんどない…を許容するならアリですね。
これは本当に貯金と変わりませんね(汗
因みに NASDAQ100 もやりたくはあるんですが、ちょっと今バブリーな気配が漂ってて二の足踏んでます(汗
米国自体そろそろ調整入りそうなので、それを待って投資でしょうかね…
