Salesforce 開発者の JavaScript スキル(7)
Prepare for your Salesforce JavaScript Developer I Credential Trailmix の続き。
Develop the Gallery Component
ギャラリーコンポーネントを自作しよう。
自作とは名ばかりの追体験コーナー。
コレ の時に取ってきたコードの中から、PictureCarousel と PictureGalleryCard をコピーして持ってこよう。

こんな感じになったら。
- スクラッチ組織作って
sfdx force:org:create --setdefaultusername --setalias sfdx-maria --definitionfile config/project-scratch-def.json - push する
sfdx force:source:push - サンプルデータを拾って
sfdx force:data:tree:export --targetusername DevHub --outputdir assets/data --query "SELECT Id, Name, Email__c, Phone__c, Mobile_Phone__c, Title__c, Picture__c, ( SELECT Id, Address__c, Assessed_Value__c, Baths__c, Beds__c, Broker__c, City__c, Date_Agreement__c, Date_Closed__c, Date_Contracted__c, Date_Listed__c, Date_Pre_Market__c, Description__c, Location__Longitude__s, Location__Latitude__s, Picture__c, Price__c, Name, State__c, Status__c, Tags__c, Thumbnail__c, Title__c, Zip__c FROM Properties__r ) FROM Broker__c" - 権限セットを突っ込む
sfdx force:user:permset:assign --permsetname DreamHouse - セットしたら、データをインポート
sfdx force:data:tree:import -f assets/data/Broker__c-Property__c.json - Dream House 開いて

- 適当にプロパティを開く

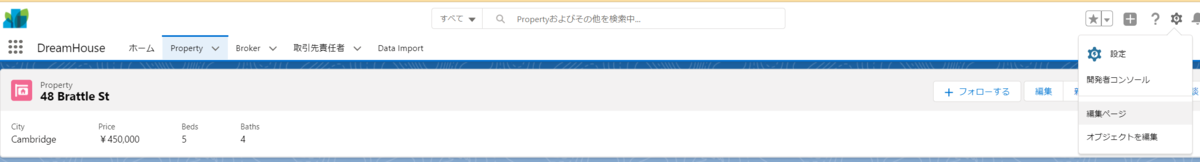
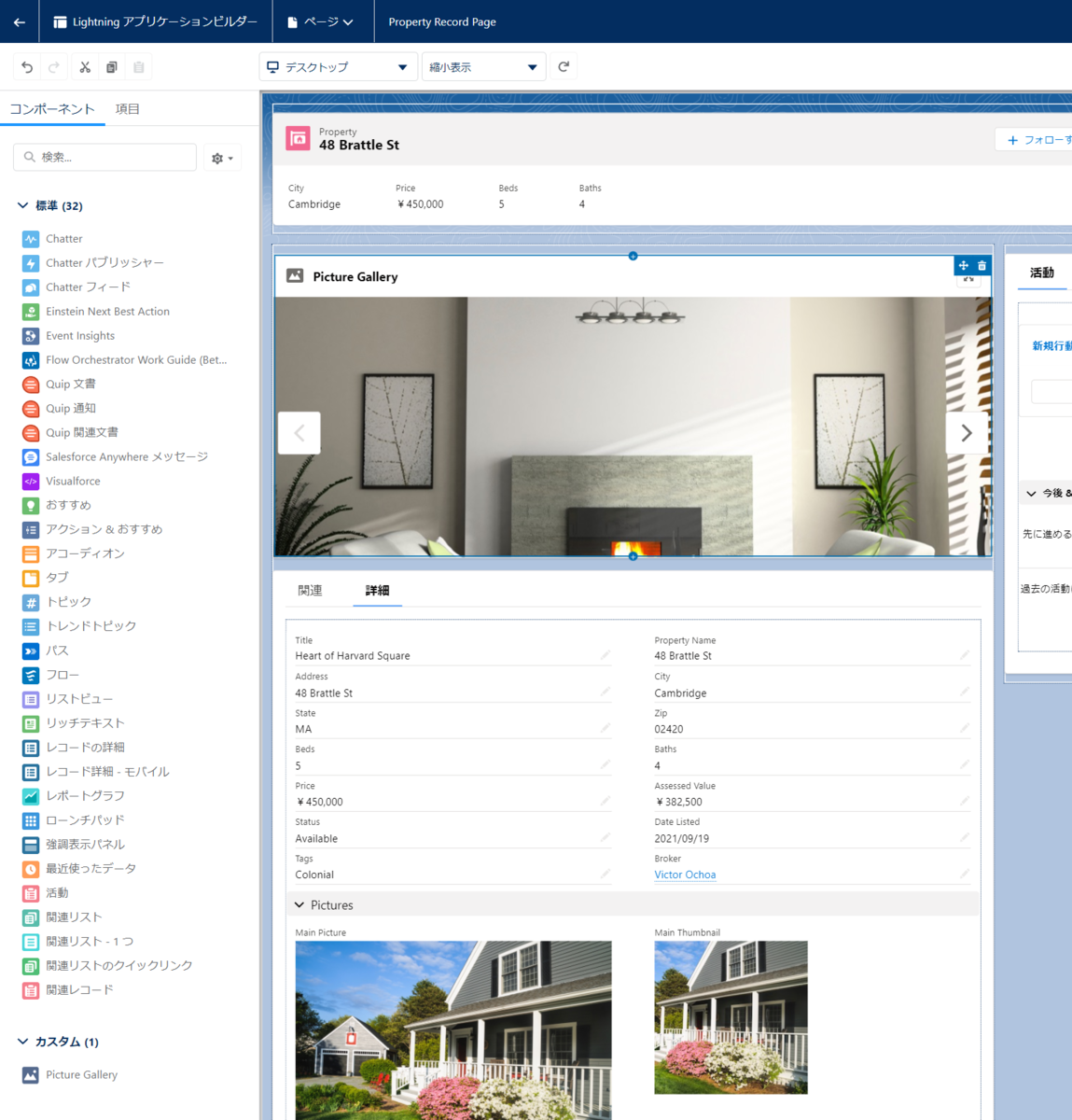
- 開いたら「編集ページ」を開いて

- そしたらPictureGallery を配置して保存

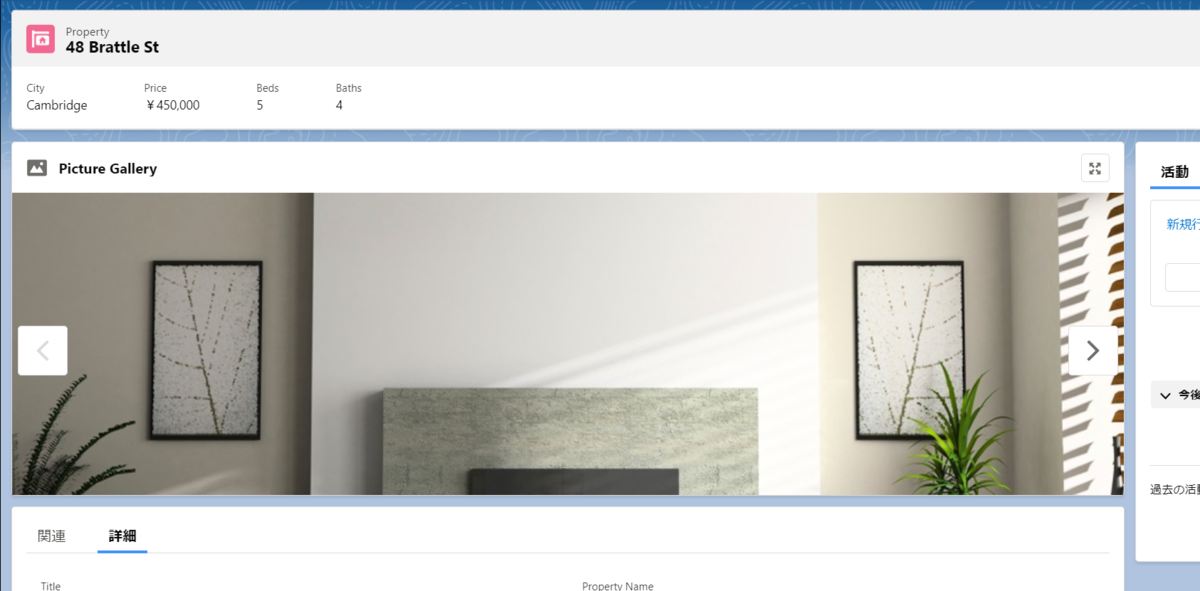
- 出来上がりはこんな感じ

因みに
- テストは
sfdx force:apex:test:run --codecoverage --resultformat human --wait 2 - メタデータ取ってくるのは
sfdx force:source:pull -f
後はコミット&push で git に記録しよう。
Merge Feature Branches and Deploy Metadata
機能ブランチのマージと、メタデータデプロイ
Github 上で、main に対してプルリク&マージを実行しましょうという話。
マージしたら
sfdx force:source:deploy --targetusername DevHub --sourcepath force-appでデプロイしてsfdx force:org:open --targetusername DevHubで開いて確認しませう
完成図はこんな感じ
