Salesforce 開発者の JavaScript スキル(7)
Prepare for your Salesforce JavaScript Developer I Credential Trailmix の続き。
Develop the Gallery Component
ギャラリーコンポーネントを自作しよう。
自作とは名ばかりの追体験コーナー。
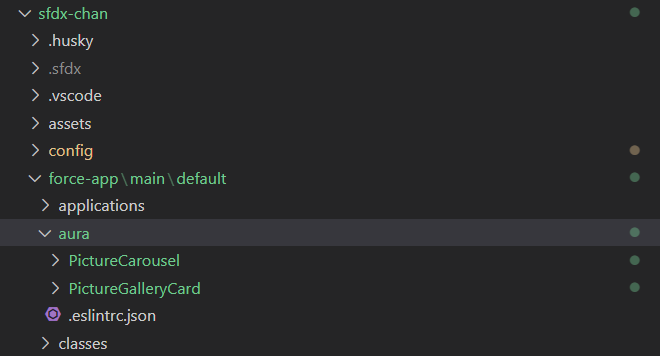
コレ の時に取ってきたコードの中から、PictureCarousel と PictureGalleryCard をコピーして持ってこよう。

こんな感じになったら。
- スクラッチ組織作って
sfdx force:org:create --setdefaultusername --setalias sfdx-maria --definitionfile config/project-scratch-def.json - push する
sfdx force:source:push - サンプルデータを拾って
sfdx force:data:tree:export --targetusername DevHub --outputdir assets/data --query "SELECT Id, Name, Email__c, Phone__c, Mobile_Phone__c, Title__c, Picture__c, ( SELECT Id, Address__c, Assessed_Value__c, Baths__c, Beds__c, Broker__c, City__c, Date_Agreement__c, Date_Closed__c, Date_Contracted__c, Date_Listed__c, Date_Pre_Market__c, Description__c, Location__Longitude__s, Location__Latitude__s, Picture__c, Price__c, Name, State__c, Status__c, Tags__c, Thumbnail__c, Title__c, Zip__c FROM Properties__r ) FROM Broker__c" - 権限セットを突っ込む
sfdx force:user:permset:assign --permsetname DreamHouse - セットしたら、データをインポート
sfdx force:data:tree:import -f assets/data/Broker__c-Property__c.json - Dream House 開いて

- 適当にプロパティを開く

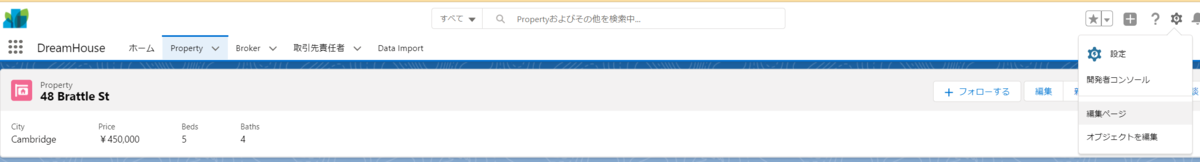
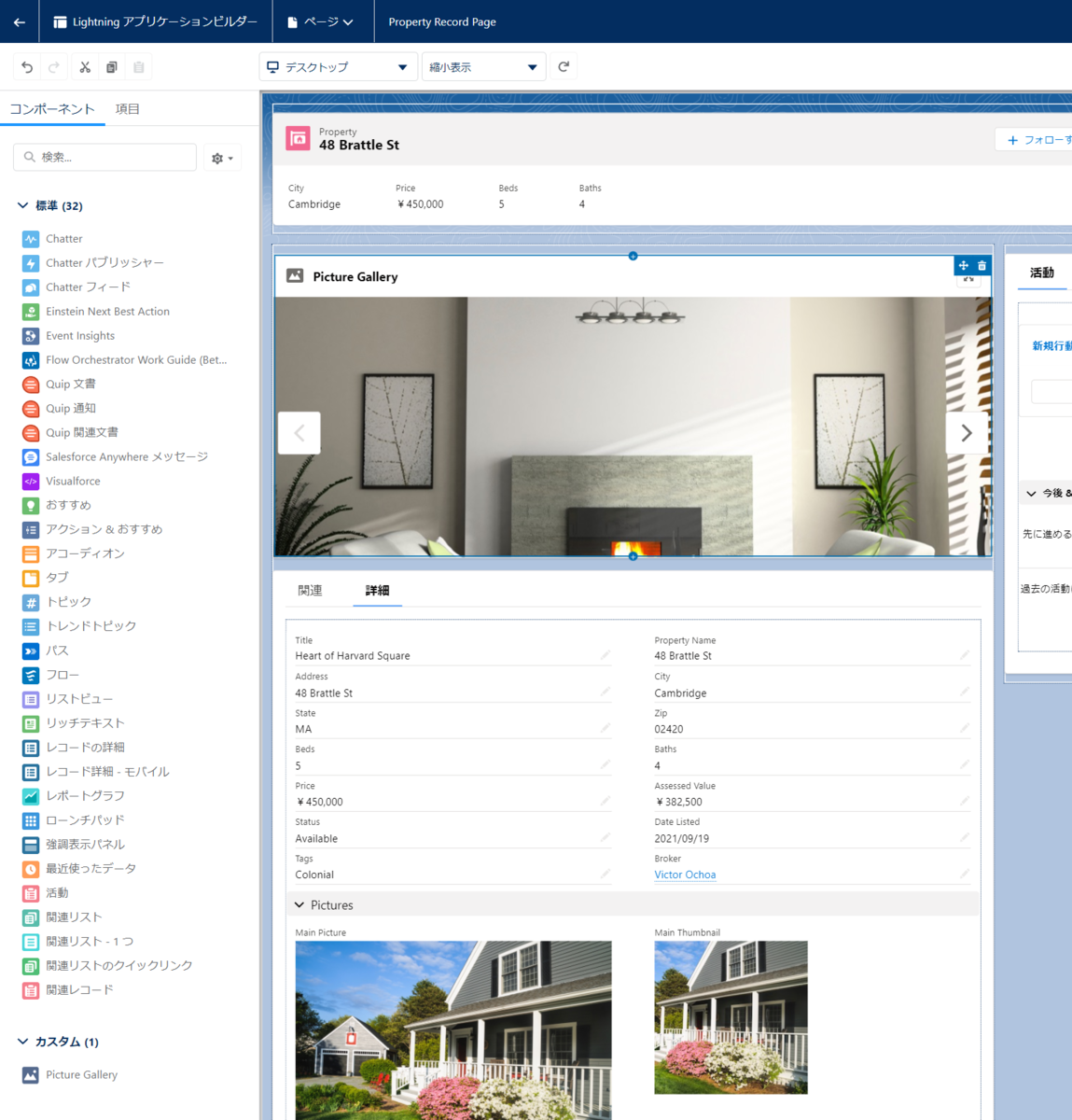
- 開いたら「編集ページ」を開いて

- そしたらPictureGallery を配置して保存

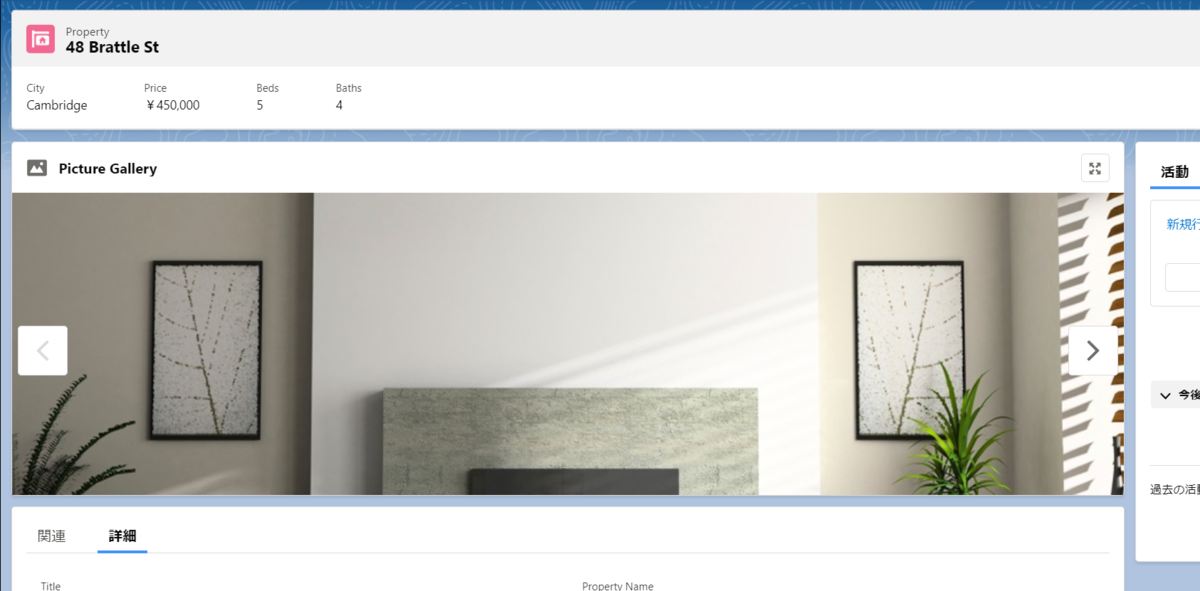
- 出来上がりはこんな感じ

因みに
- テストは
sfdx force:apex:test:run --codecoverage --resultformat human --wait 2 - メタデータ取ってくるのは
sfdx force:source:pull -f
後はコミット&push で git に記録しよう。
続きを読む投資信託アプリアップデート

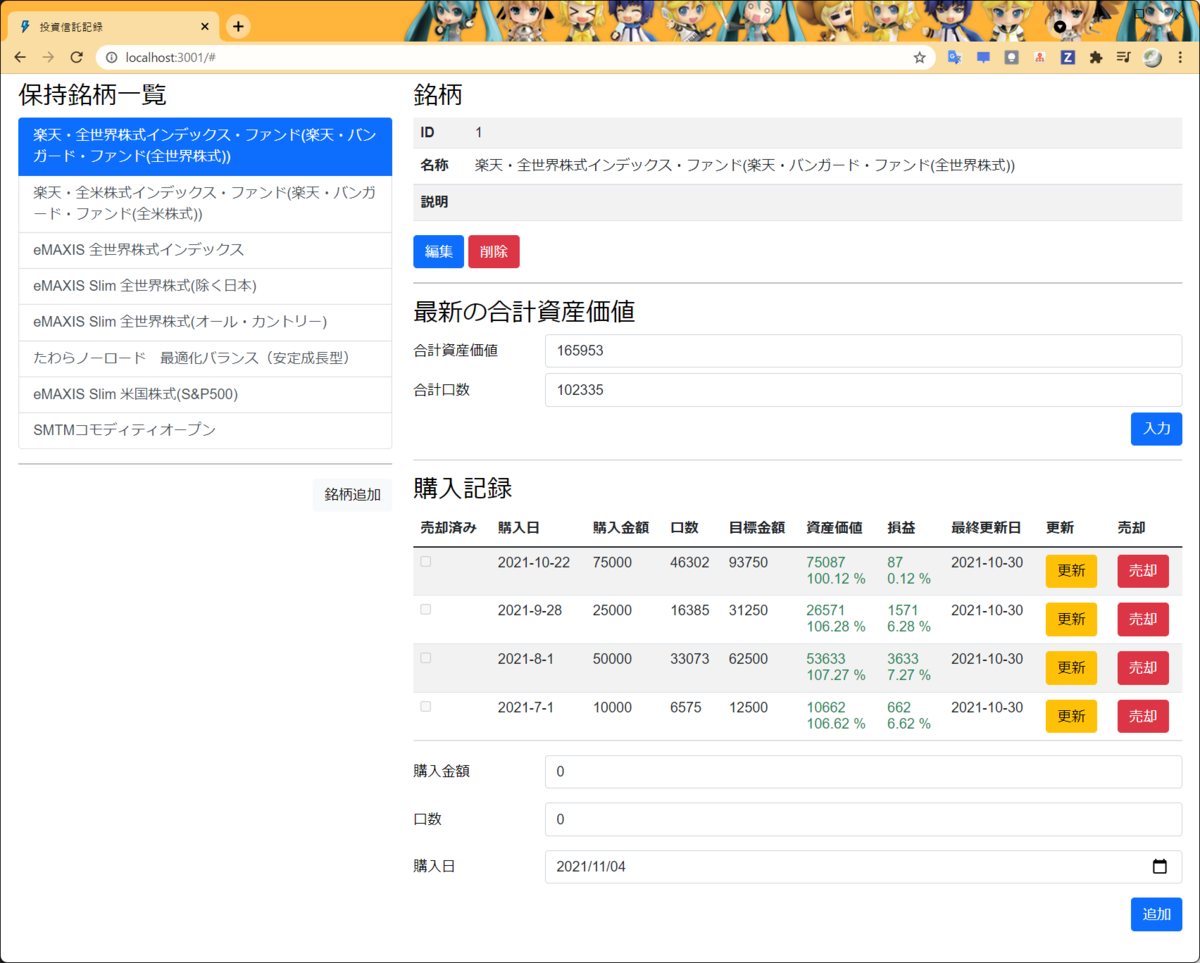
資産価値、損益並びにそのレートの表示を追加しました。
因みに表示されてるのは現在の自分の資産。
因みにこの資産は 11/4 時点で 7,224 円のプラスでした。
必ず儲かる保証はできませんが、銀行に預けておくよりまず間違いなくマシでしょう。
因みに銘柄見て「分散する意味なくない?」って感じのポートフォリオだと思った人、勉強してて良いですね!
7月から投資信託を始めていますが、銘柄や内容が違えど、全世界複数種に全米2種(片方はS&P)がメインです。
コモディティはネタで、たわらは気の迷いみたいなものです。
因みに、「たわら」はアクティブファンドで、かなりバランス型の配分を持つ銘柄なので、8月から投資して未だに 0.57% 増加という状況です。
9月の相場は大分乱れましたけど、最も減った時期ですら -1.09 % しか行きませんでした。どうしても減らしたくない代わりに、儲けもほとんどない…を許容するならアリですね。
これは本当に貯金と変わりませんね(汗
因みに NASDAQ100 もやりたくはあるんですが、ちょっと今バブリーな気配が漂ってて二の足踏んでます(汗
米国自体そろそろ調整入りそうなので、それを待って投資でしょうかね…
Salesforce 開発者の JavaScript スキル(6)
Prepare for your Salesforce JavaScript Developer I Credential Trailmix の続き。
要点だけ訳して切り抜くよシリーズ!
Create and Launch Your Trailhead Playground
Trailhead Playground を作成して起動する…
え?これ訳す意味ある?
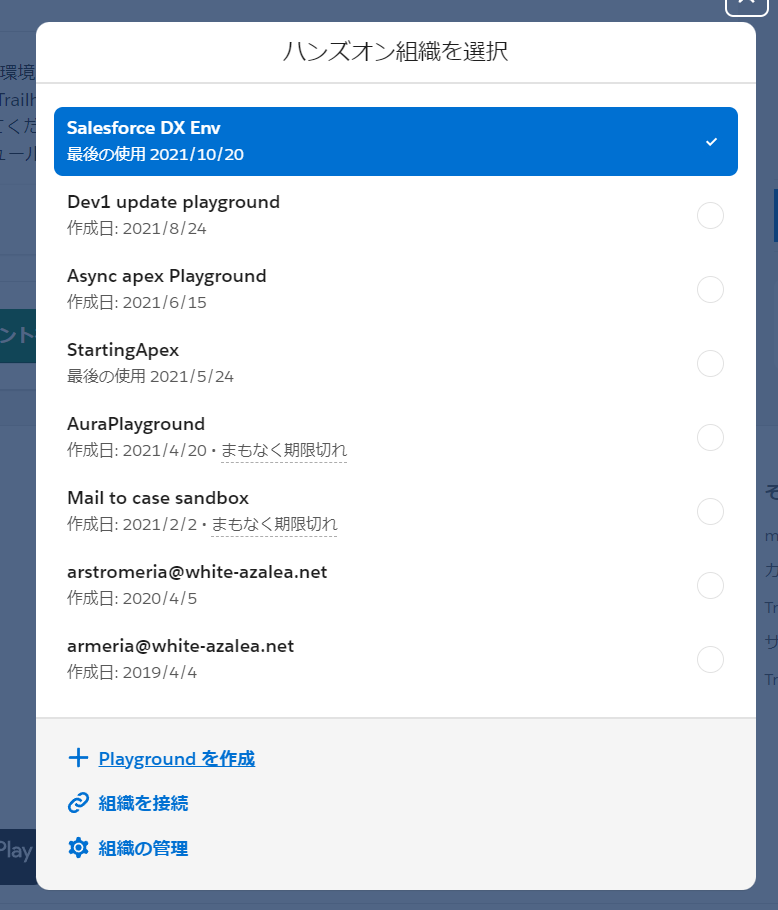
ここクリックして

「Playground を作成」クリックして

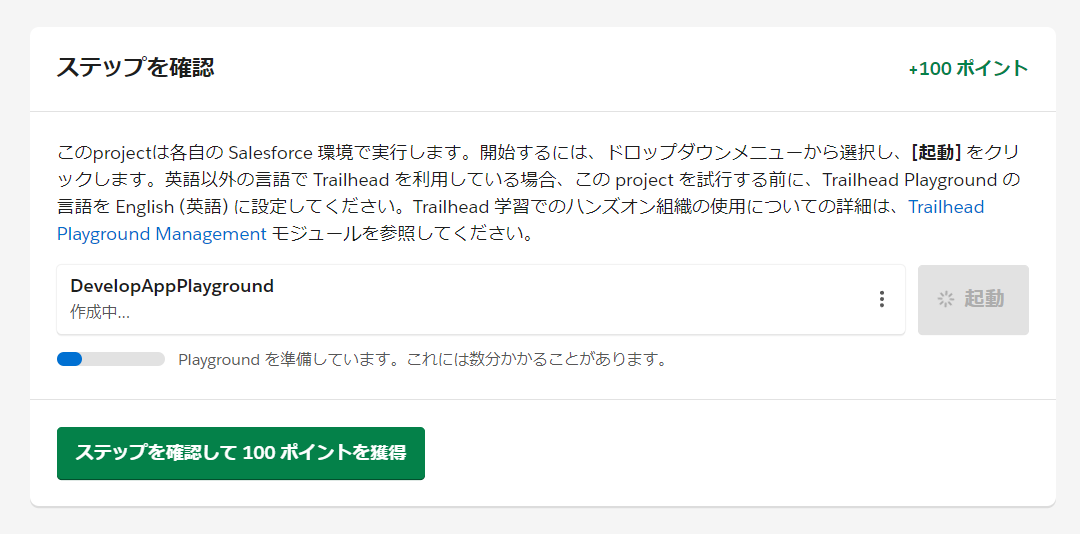
分かりやすく名前つけてOK

後は出来上がりをお待ちください

Set Up Your Environment
環境をセットアップしよう
DreamHouse サンプルアプリを入れてみようという内容。
- さっき作ったPlaygroundを起動
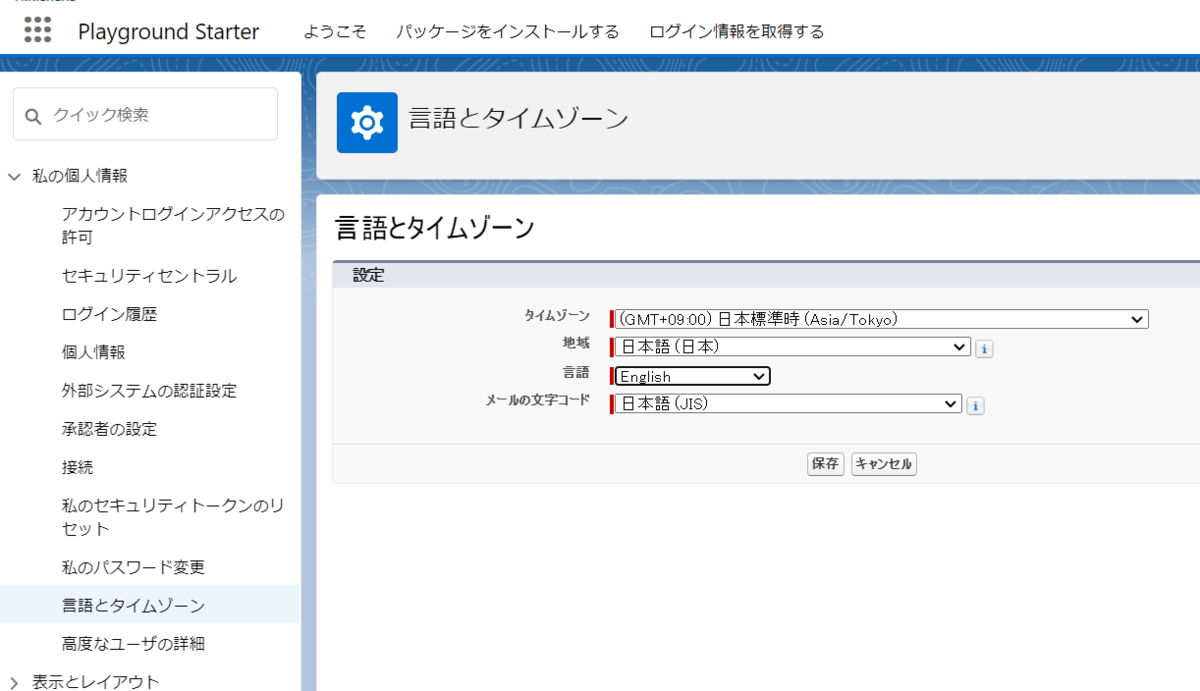
- とりあえず英語化しませう(Trailhead だと大抵の場合で必須)

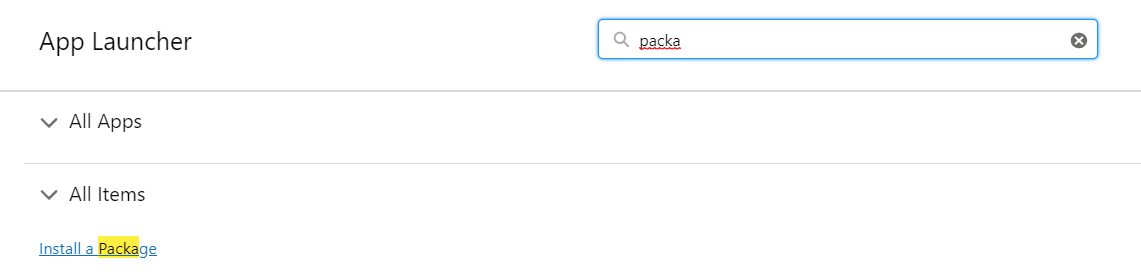
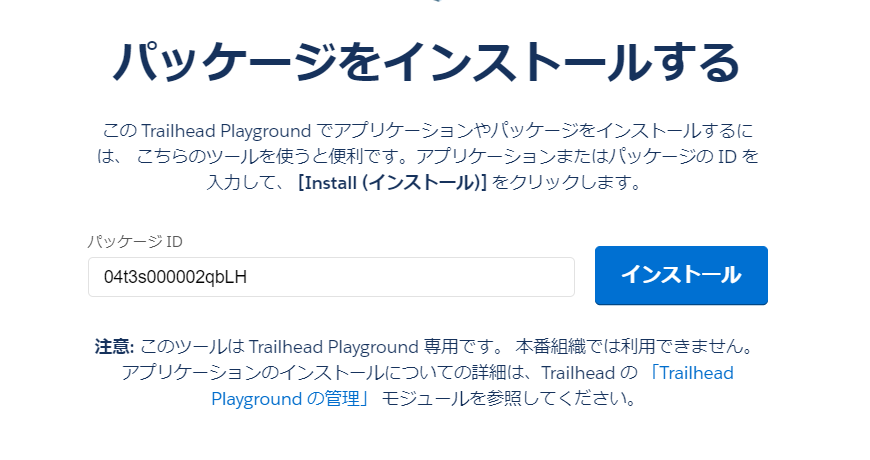
- パッケージインストーラで

04t3s000002qbLHを指定

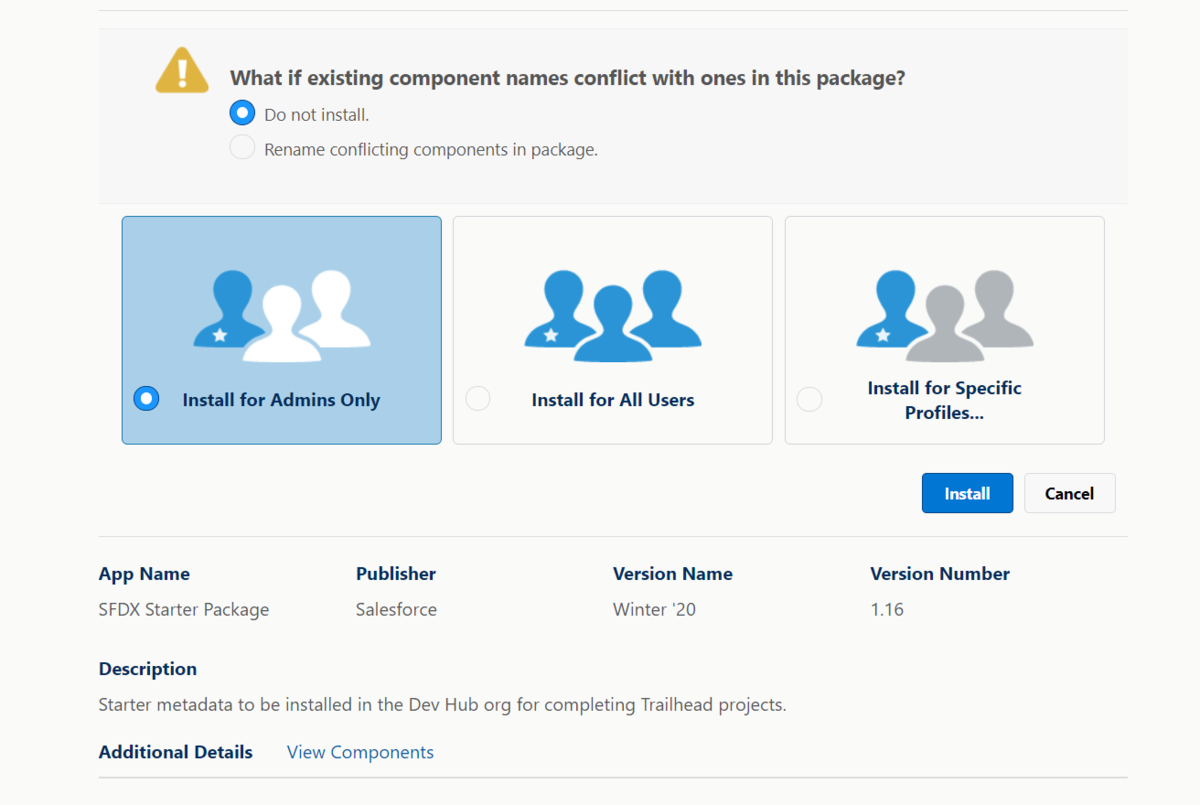
Admin onlyでGO

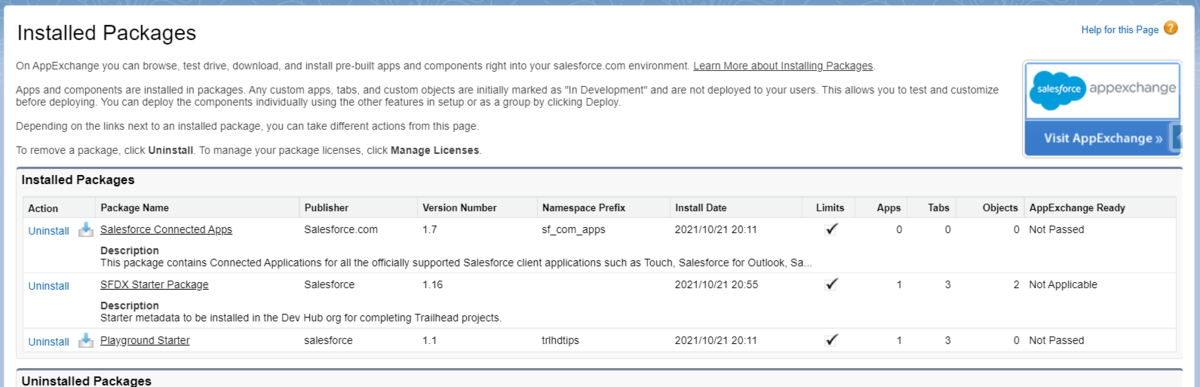
因みにパッケージが見つからないなら https://login.salesforce.com/packaging/installPackage.apexp?p0=04t3s000002qbLH からインストールせーと言ってます- 完了するとこうなるよ

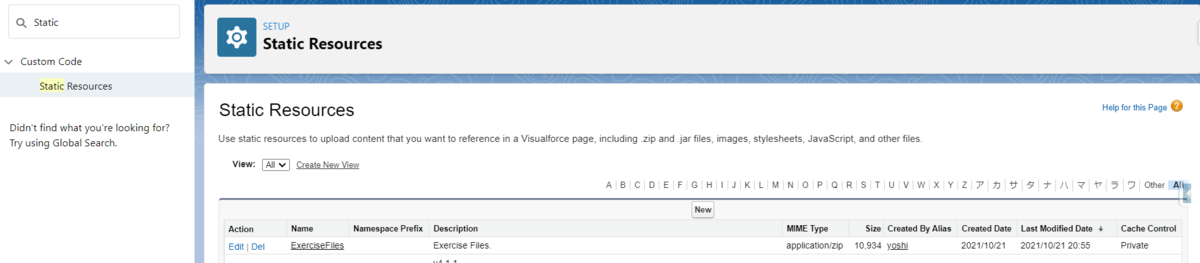
静的リソースから ExerciseFiles をDLして解凍

権限セットから DreamHouse > ManageAssignments で自分のアカウントに設定


そしたら DreamHouse 起動して

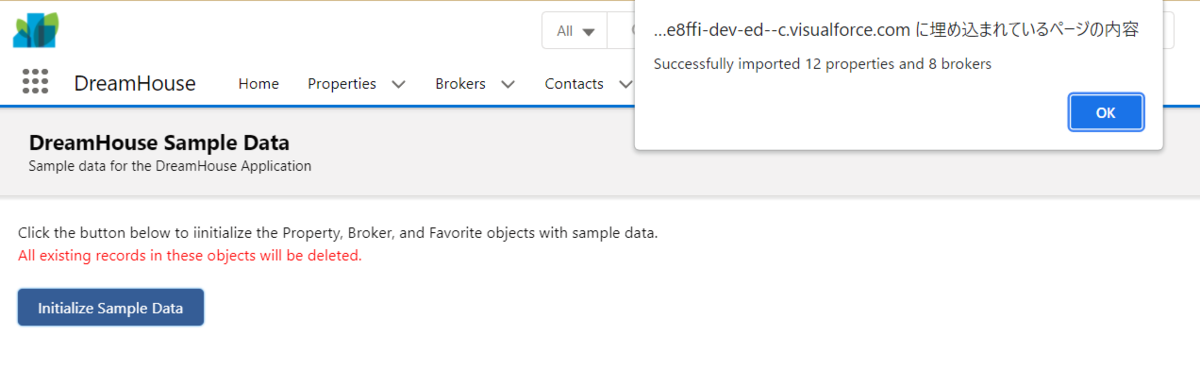
DataImport から設定をインストール

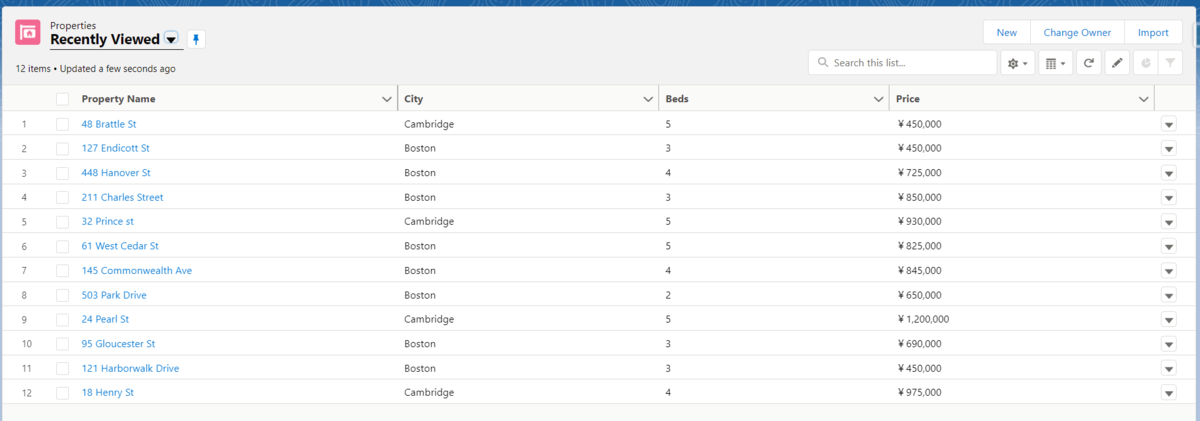
すると、サンプルデータ入ってるね?と

sfdx コマンドをアップデート (パッケージインストール派は sfdx update で、npm 派は npm install --global sfdx-cli)して、認証していきます。
この操作は こっち 参照。
Salesforce 開発者の JavaScript スキル(5)
Salesforce DX 環境の設定
- スクラッチ環境: SalesforceDX で操作するメインターゲット環境。短期間生存する環境を即興で作成、削除できる。
- 開発者ハブ (Dev Hub) 組織 : スクラッチ環境を作成・管理する親組織
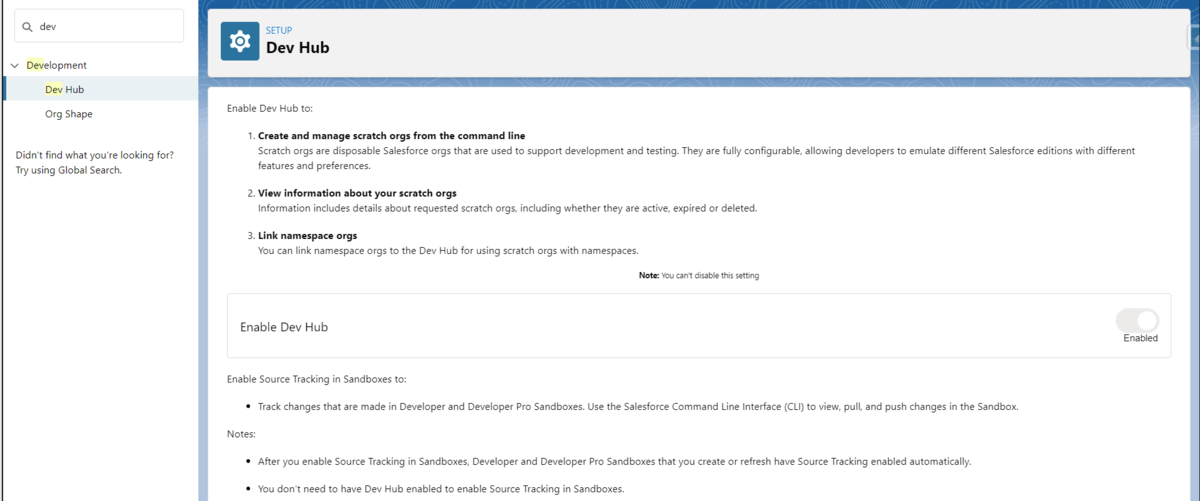
このハンズオンは スクラッチ組織作成機能を On にしてコンソールから接続するテスト。
尚、CLI 空の認証をするには、パスワード再発行手続きでブラウザからログインできるようにする必要あり。
DevHub 起動して

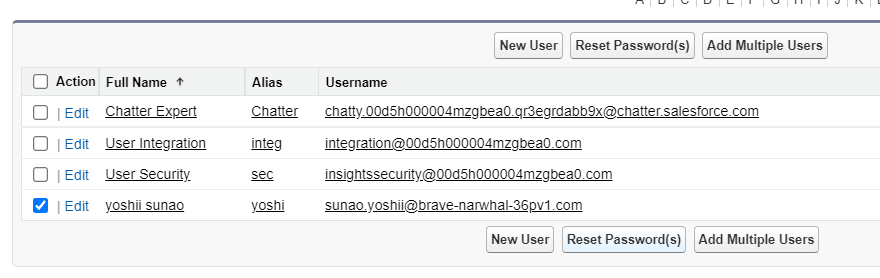
パスワードリセットしときます

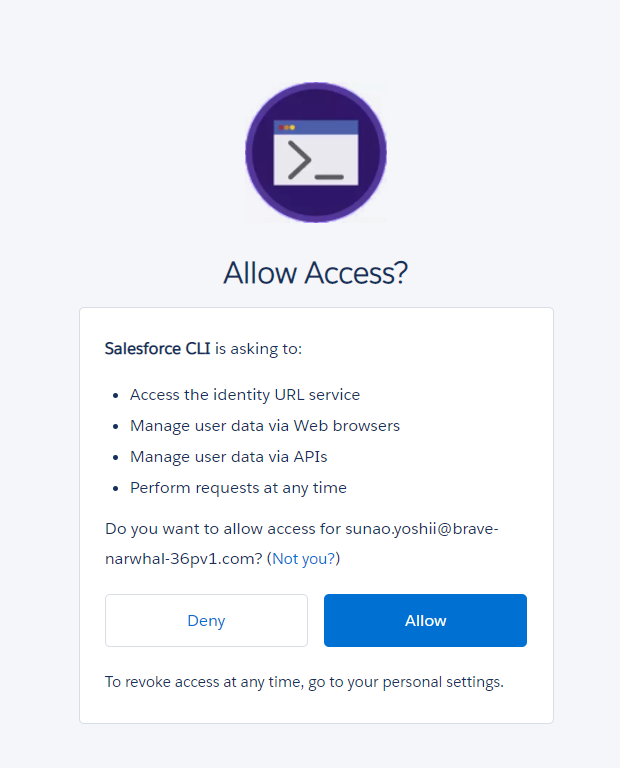
接続時のコマンドは sfdx auth:web:login -d -a DevHub 名称は好きにして
ID/Pass を入力すると

Salesforce 開発者の JavaScript スキル(4)
コマンド-ラインインターフェース | Salesforce Trailhead
やってみたら内容薄かった件…裏で LSTM の勉強を進行中…
うーん Prepare for your Salesforce JavaScript Developer I Credential Trailmix このTrailやってるはずなのだけどJavaScript関係なくね?(汗
コマンドラインインターフェースの概要
基本的に Salesforce 開発の操作はコマンドラインが根底にあって、VSCode で Salesforce 組織とやり取りする部分は原則これを通してる。
Windows の CMD とか、Linux 計のターミナル起動は知ってるよね?
因みに、ターミナルはコマンドラインウィンドウであって、その中でデータを処理するのがシェル。BashとかZshとか色々あります。
感想:内容うっすいなぁ
コマンド構造とナビゲーションについて
$ sfdx force:org:delete -u test_XXXXX@xxxx.test.com
説明では
sfdx force:org:deleteをコマンド-uがフラグtest_XXXXX@xxxx.test.comを引数
と説明してます。
SFDX についての説明だからそうなってるんですよね…こういう標準環境との言葉の使い方の違いが割と嫌い…
シェル的には sfdx がコマンド、force:org:delete 以降は全部引数なんだよねぇ…
Bash 等の使い方、基本コマンドは こういうの 見ると良いと思う。
コマンドラインツールの概要
開発環境を整えるTrailかな
- VSCode のDL とインストール
- Salesforce extension pack のインストール(VSCodeプラグイン)
- Nodejs のインストール。適当にLTSでいいらしい。
- SalesforceCLI のインストール
とのこと。
Trailではコマンドラインツールをパッケージインストールしてるみたいですね。
補足として、
nodejsをインストールしたらnpm install -g npmコマンド打っておくといい。(npm コマンドのアップデート)- Salesforce CLI インストールは
npm install sfdx-cli --globalでインストールした方がいい(nodejs と運命を共にさせることができる) - VSCode のターミナル起動は、Win「Ctrl+@」Mac「Command+@」で起動できる
Salesforce 開発者の JavaScript スキル(3)
あー来ちゃったよ日本語じゃないやつら(翻訳追いついてない奴ら)
Get Started with Modern JavaScript Development
モダンな JavaScript を始めよう。
ざっくり JavaScript の歴史を説明している。
重要なのは ES6 (ES2015 以降は年号)以降で一気に真価が加速した点だ。
モジュール化とかなんとかもこの辺から。
昨日が分からなくなったら ここ でどのブラウザが何に対応してるか分かる。
Trail では分からなくなったら Codepen で試そうとか言ってるけど、個人的に JSFiddle の方がシンプルで好きだ。
Explore New Syntax in JavaScript ES6
ES6 の新しい書き方を見ていこう。っても
var の様な関数スコープは昔からあるが、ブロック({ ... } で囲まれた区間のこと)をスコープに持つ const, let の紹介。
展開書式の紹介とかその程度
let numbers = [1, 2, 3, 4]; let [one, two, three, four] = numbers; console.log(one);
とか
const APPLE = { type: 'red delicious', color: 'red', size: 'large' } const { type, color } = APPLE; console.log(color);
とかアンパック構文(destructuring syntax)として使える。
ブロックスコープは管理が楽でええわー
Understand JavaScript Functions
JavaScript の関数を理解しよう
let result = (i,j) => i+j;
console.log(result(2,3));
こうじゃ!(関数はオブジェクトなので変数に突っ込めるで)というのと
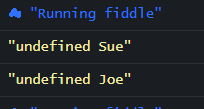
let message = { hello : 'Hello', names : ['Sue', 'Joe'], showMessage: function() { this.names.forEach(function(name) { console.log(this.hello + ' ' + name); }); } } message.showMessage();
の this 分かりづらいでしょ…( this.hello が undefined になってる)。

JavaScript の this はその処理の呼び出し元を意味するので、
this.names.forEach(function(name) { // この中の this は 「this.names」変数の意味になる });
なので
let message = { hello : 'Hello', names : ['Sue', 'Joe'], showMessage: function() { let self = this; this.names.forEach(function(name) { console.log(self.hello + ' ' + name); }); } } message.showMessage();
が正しい書式になる。しかし、クロージャ構文( => )を使うと、宣言したスコープの this を内部でもバインド(束縛)するので
let message = { hello : 'Hello', names : ['Sue', 'Joe'], showMessage: function() { this.names.forEach(name => { console.log(this.hello + ' ' + name); }); } } message.showMessage()
これは意図通りに動く。

因みに可変長引数はこんな感じで定義・アクセスできる。
function testFunc(arg1, ...multiple) { console.log(arg1); console.log(multiple[0]); console.log(multiple[1]); }続きを読む
Salesforce 開発者の JavaScript スキル(2)
オブジェクトの作成
- オブジェクト作成は
{}で行けるけど、実際にゃObject.create()を使っとる。{ ... }の作成はリテラル表記
- プロトタイプ表記…懐かしい
classが出るまではこうしてオブジェクト定義してました。
function Bike(gears, startGear) { this.gears = gears; this.currentGear = startGear; } Bike.prototype.changeGear = function(direction,changeBy){ if(direction === 'up') { this.currentGear += changeBy; } else { this.currentGear -= changeBy; } } const bike = new Bike(10, 3); console.log(bike.gears); // 10 console.log(bike.currentGear); //3 bike.changeGear('up', 1); console.log(bike.currentGear); //4
- オブジェクトへのプロパティと関数の代入
- サンプルコード見れば分かる
const bike = { frontGearIndex: 0, rearGearIndex: 0, transmission: { frontGearTeeth: [30,45], rearGearTeeth: [11,13,15,17,19,21,24,28,32,36] }, calculateGearRatio: function() { let front = this.transmission.frontGearTeeth[this.frontGearIndex], rear = this.transmission.rearGearTeeth[this.rearGearIndex]; return (front / rear); }, changeGear: function(frontOrRear, newValue) { if (frontOrRear === 'front') { this.frontGearIndex = newValue; } else { this.rearGearIndex = newValue; } } };
....この章ざっくりいうと、JavaScript においてオブジェクトとは、関数(function)もしくはハッシュ({...})でしかなく、関数はプロトタイプを持つ。
で、どっちも実態はハッシュなので、後からプロパティだろうがメソッドだろうが名前を付けて追加・更新・削除ができてしまう。
クラスと JavaScript
class キーワードで大分他の言語と似たような書き方ができるようになってる。
Lightning Web コンポーネントは LightningElement 継承して作る…この章ではこのくらいの認識。