転売屋は違法なのかどうか?(結論から言えば程度と内容問題)
ホビージャパンの社員が、転売を容認するような Tweet をした結果、担当者が退職処分になった話を受けて色々調べた。
転売そのものが社会悪(購入者も本来の値段で買えない、販売者は潜在顧客を失う、関連商品購買を意図していた場合その分の金額を転売屋に吸われる等)等は色々議論しつくされているので、ここで触れる気はない。
そもそも論転売行為自体は違法なのか?
結論から言えば、 特定条件が揃えば違法になる 可能性があるということ。
違法になりえるケース
継続的、反復的に転売を繰り返しているケース
該当する法律は「古物営業法」で、これは「古物」の取り扱いを営業として行う場合、公安から許可を受けなければならないという法律。
ここでいう「古物」は以下の様に書かれている。
一度使用された物品(鑑賞的美術品及び商品券、乗車券、郵便切手その他政令で定めるこれらに類する証票その他の物を含み、大型機械類(船舶、航空機、工作機械その他これらに類する物をいう。)で政令で定めるものを除く。以下同じ。)若しくは使用されない物品で使用のために取引されたもの又はこれらの物品に幾分の手入れをしたものをいう。
「使用されない物品で使用のために取引されたもの」の定義があるため、未使用品だろうが古物は古物。
これが「古物営業」となった場合、公安に届け出してくださいね。という法律な訳だ。
では古物営業というのは
一 古物を売買し、若しくは交換し、又は委託を受けて売買し、若しくは交換する営業であつて、古物を売却すること又は自己が売却した物品を当該売却の相手方から買い受けることのみを行うもの以外のもの 二 古物市場(古物商間の古物の売買又は交換のための市場をいう。以下同じ。)を経営する営業 三 古物の売買をしようとする者のあつせんを競りの方法(政令で定める電子情報処理組織を使用する競りの方法その他の政令で定めるものに限る。)により行う営業(前号に掲げるものを除く。以下「古物競りあつせん業」という。)
関連しそうなのが「古物を売買交換する営業」「古物の売買をしようとする者のあつせんを競り(オークション)の方法により行う営業」
結論から言えば、こうした「営業」とみなされるかどうかが違法かどうかのボーダーラインになる。
そのため、継続的だったり反復的だったり、転売で利益を得ようとする行為=営業していると判断できる場合は、古物営業法に基づく届け出をしていない限り違法となる。
あくまで自分に不要となったものを中古で出品するだけなら、反復的/継続的にもなりようがないのでこの場合はしょっ引かれる心配はないだろう。
2020 年 6 月に、衣類での転売屋がこれで書類送検されている。 「ギャルソン」古着転売で書類送検 何が違法だったのか | WWDJAPAN
店が転売禁止として販売しているものを転売したケース
転売禁止を明示している店で購入した商品を転売した場合、正式店舗側としては「転売しないことを条件に売っている」という内容を反故にされたことから、詐欺として成立すると考えられます。
もっとも本当にその店舗で買われたものなのか証明しにくいので、販売店側が訴えざるを得ない所はありますが…。
特定イベント限定商品などは追跡しやすいでしょうね。見つけたら報告(通報して良いかは不明)してあげましょうw
チケット等の転売
チケット等の転売はそもそも違法です(平成30年成立)
https://www.bunka.go.jp/seisaku/bunka_gyosei/ticket_resale_ban/index.html
これは見かけたら通報してあげましょう!
最後に
私は法律のプロではありません!質問されても困ります。
他に「こんなケースあるで」があれば是非。
数学回続き
この辺の続き。
二つのベクトル A, B において、B に対して A 方向から垂直に光が当たったと仮定する。
この時、影となった部分のベクトルを「射影」という。
この射影の長さは、垂直の三角形の関係から計算できるので、内積角が分かっているなら
また、内積 を利用して射影をベクトルとして処理する場合
で、これが何の役に立つか…って「影」って言ってるよね(汗
ゲームでおなじみの影の処理で普通に使われております。
行列計算のブロック化
例えば次の様な行列 A, B について、 AB を求めたいとしたとき
このような行列のドット積を考えるとき
同様に
と分割し、 を考えると
の式に展開できる。
これを順に計算していく。
左上をまず計算すると
こんなノリで残りを計算して
検算してみると
import numpy as np a = np.array([ [1,1,1,2], [0,1,1,1], [0,0,1,1], [0,0,1,1] ]) b = np.array([ [2,1,1,1], [0,1,1,1], [0,0,2,1], [0,0,1,1] ]) print(a.dot(b))
[[2 2 6 5] [0 1 4 3] [0 0 3 2] [0 0 3 2]]
と、正しく計算された。
投資信託の記録付けアプリを書いてみた2
更新して売却機能つけてみた。
使ってみる
$ npm run watch
で起動する。
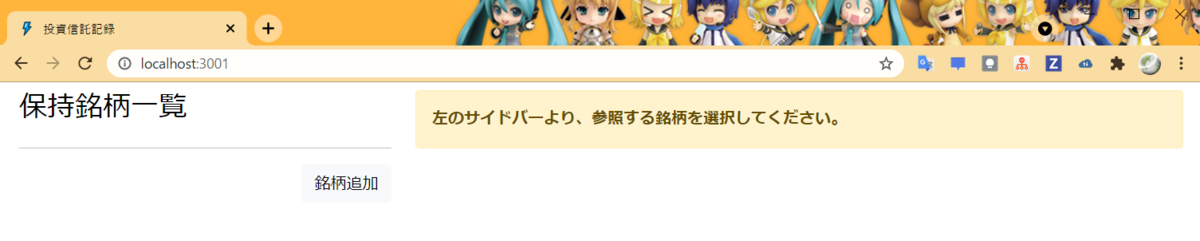
初期状態だと

レコードが無いのだから当然ですの
銘柄を追加する
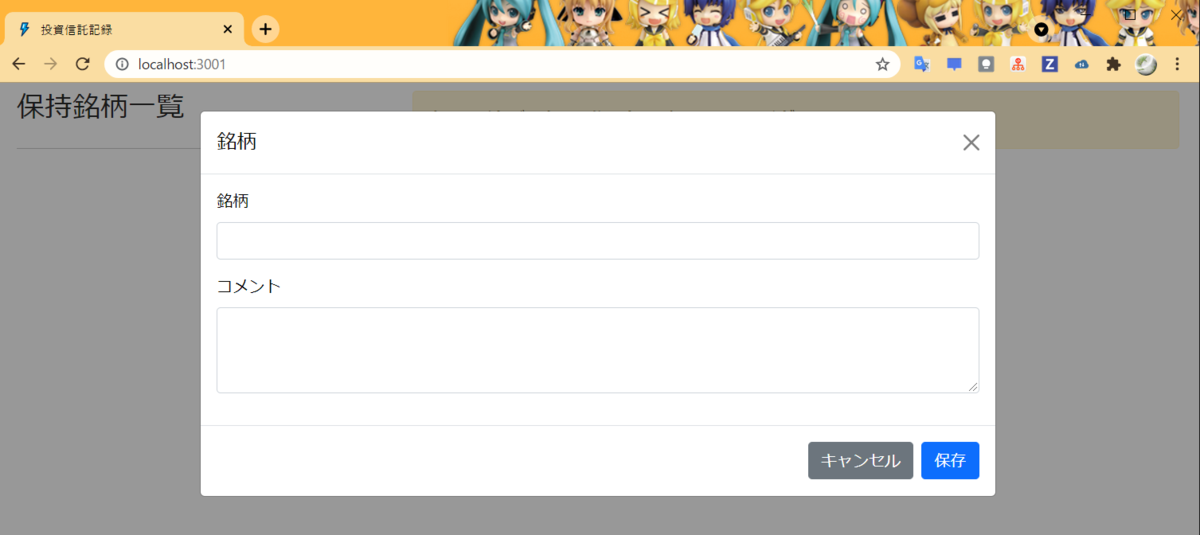
銘柄の追加を行うと、入力フォームが開き

試しに「eMAXIS 全世界株式インデックス」を追加する。

初期状態は資産 0 。
買ってないから当然ですな。
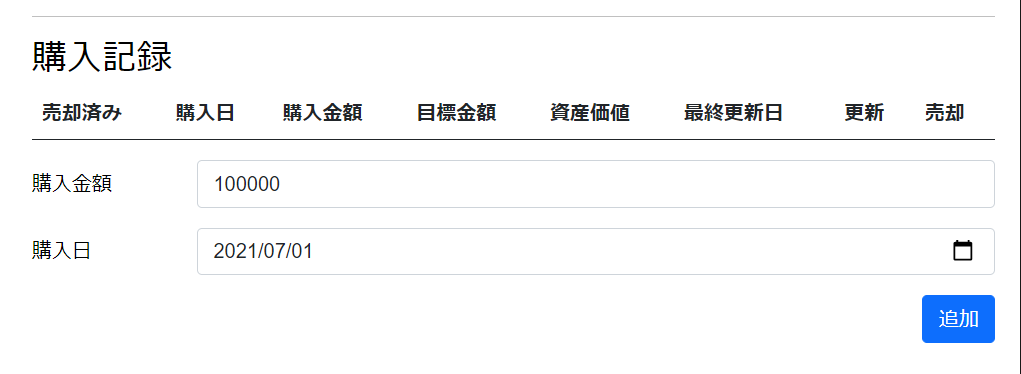
購入してみる
7/1 に 100,000 円購入したことにしてみる。

追加を押すと

「目標金額」は購入金額 + 20% で現状固定。
変更する予定は…あんましないな…。
個人的に売ろうかと考えるレート
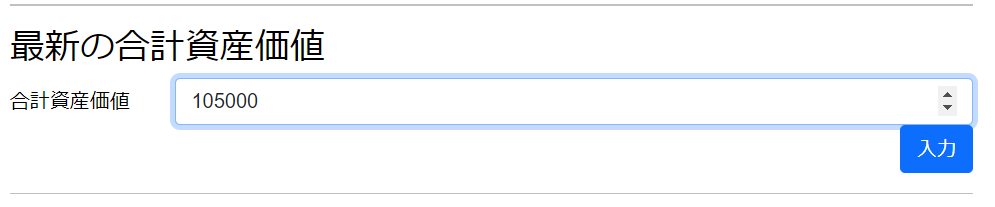
価格変動した想定
次月購入前に、この金額が変動したものとする。
仮に 5% 程上がった想定で

これで「入力」っと。

資産価値の値が設定される。
ここで、追加 100,000 円で買ったとする

さらに 5% 値上がりしたと仮定する
205000 * 1.05 = 215250 なので、215250 を入力

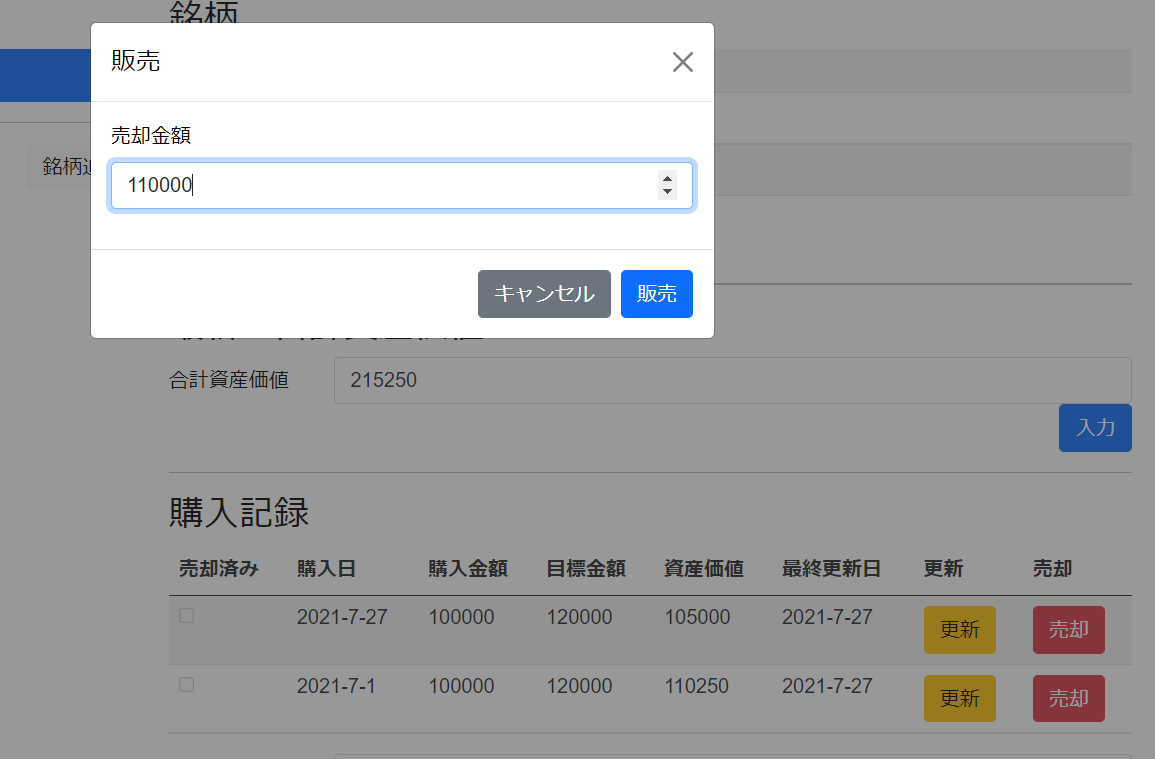
売却してみる
最初の月に投資したものが、1.1 倍越えたので、110,000 分で売り払ってみる。

売り払った行の資産価値が 0 となり、差額を最新の売り払ってない購入記録の資産価値に上乗せ

実際には手数料とか、税金とかかかるのでここまで綺麗な数字にはならないと思うが…
投資信託の記録付けアプリを書いてみた。
LWC で slot 探し回って右往左往した件
もったいぶる趣味無いのでざっくり記述。
カスタムコンポーネントの内部に任意のHTMLタグを送り込みたいとする。
自分は Bootstrap の dialog ラッパーを書きたくでこれを使った
white-azalea.hatenablog.jp
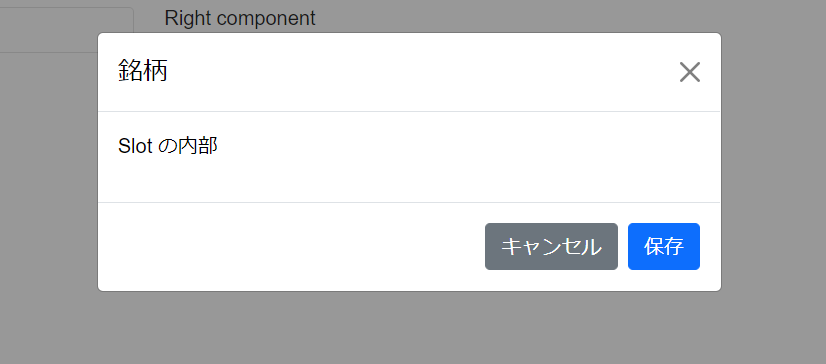
<template> <lib-dialog title="銘柄" submit-name="保存" cancel-name="キャンセル" onclose={dispatchClose} onsubmit={dispatchClose}> <!-- 内部コンテンツ --> <p>Slot の内部</p> </lib-dialog> </template>
これを受け止める dialog の定義は module/lib/dialog/dialog.html
<template> <div class="modal fade show" style="display: block;" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">{title}</h5> <button type="button" class="btn-close" aria-label="Close" onclick={onClose}></button> </div> <div class="modal-body"> <!-- こんな風に定義 --> <slot></slot> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" onclick={onClose}>{cancelName}</button> <button type="button" class="btn btn-primary" onclick={onSubmit}>{submitName}</button> </div> </div> </div> </div> </template>
すると

キーワードで「wrap」「inner content」「inner html」「入れ子」いずれで探してもヒットしない… slot ってネーミングセンスなんだよ slot って…(八つ当たり
OSS 版 LWC でWebApp
LWC というと、Salesforce の Lightning Web Component が真っ先に浮かぶ人は、Salesforce 界隈の人だと思う。
で、Salesforce プラットフォーム上のフレームワークとして有名ではあるのだけど、実際にはこいつは Opensource としても使える。
因みにこの記事執筆当時の nodejs のバージョンは
$ node --version v14.17.1 $ npm --version 7.17.0
始め方
と言ってもそんなに難しい話ではない。
nodejs が入ってるなら、大体このコマンドで行ける。
$ npx create-lwc-app account-book
するとインストールウィザードが起動する
⚡⚡⚡⚡⚡ Lightning Web Components ⚡⚡⚡⚡⚡ ? Do you want to use the simple setup? Yes ? Package name for npm account-book ? Select the type of app you want to create (Use arrow keys) > Standard web app Progressive Web App (PWA) Electron app
当然標準 WebApp を選択
? Do you want a basic Express API server? (y/N) y
express API サーバは、バックエンドで動作させるWebサーバの事。
https://white-azalea.hatenablog.jp/entry/2021/07/14/220816
で、作成したひな型がこんな感じ

開発サーバを起動
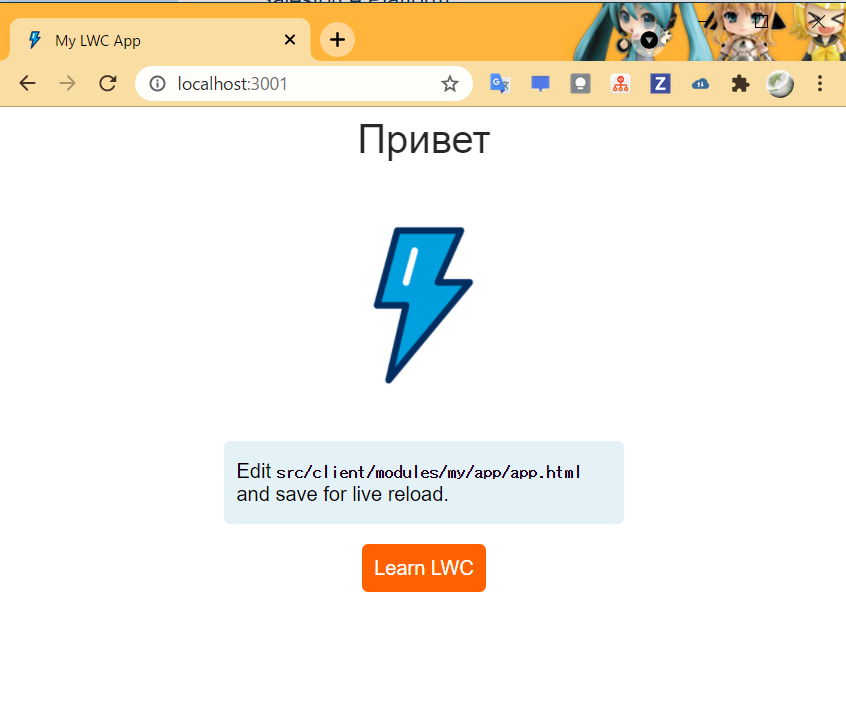
$ npm run watch と叩くと、開発用のWebサーバ (LWC用)が 3001 ポートで、API サーバが 3002 ポートで起動する。

Web サーバ(ポート 3001)にアクセスして存在しないリクエストならAPIサーバにルーティングされるよう設定されているので、API サーバの方のソース(src/api.js)で以下の様に書かれているなら
// Simple Express server setup to serve for local testing/dev API server const compression = require('compression'); const helmet = require('helmet'); const express = require('express'); const app = express(); app.use(helmet()); app.use(compression()); const HOST = process.env.API_HOST || 'localhost'; const PORT = process.env.API_PORT || 3002; app.get('/api/v1/endpoint', (req, res) => { res.json({ success: true }); }); app.listen(PORT, () => console.log( `✅ API Server started: http://${HOST}:${PORT}/api/v1/endpoint` ) );
ポート 3002 はもちろん

ポート 3001 でも

とできる。
続きを読む本当に軽量で楽なサーバ Express
なんかサクッと軽量なものを作りたいなと思った時、やっぱり Node は楽なのです。
てことで見つけたのはこれ
どれくらい楽かというと、
npm init して npm install express --save して
const express = require('express')
const app = express()
const port = 3000
app.get('/test', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
REST したけりゃハンドラ書けばよくね?ってレベルでシンプル。
因みに app.get, app.put, app.post, app.delete でそれぞれのHTTP動詞が書ける。
static ディレクトリ掘って app.use('/', express.static('static')); を app.listen 直前に書くだけで静的リソースもそのまま公開できるという素敵仕様です。
もっと複雑なものを作ろうと思ったら npm install express-generator -g で作成しましょう。
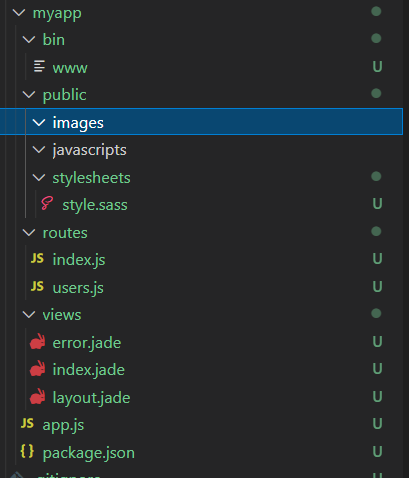
express --view=jade --css=sass myapp と打ち込めば、必要なてんぷれをしれっと生成してくれます。
view はテンプレートエンジンで、css はスタイルシートの言語指定です。

構成もシンプルで分かりやすいのが素敵。


